

| 記事の種類 | はてなブログの使い方 |
| SEO対策 | チョッピリ関係あり |
| SXO対策 | チョッピリ関係あるかも |
| 難しさ | ふつう |
| 重要さ | 重要 |
| 広告 | 本記事にはプロモーションが含まれています |
次のような方にオススメ!
- はてなブログで記事を書きたい
- はてなブログで記事を書く方法を知りたい
- はてなブログの記事を書く画面の使い方を知りたい
ぴっぴです!
初めて「はてなブログ」で記事を書くとき、ぴっぴもよく分かりませんでした。
そんなぴっぴも本ブログを運営して4年目の「はてなブロガー」。
ブログ記事も書けるようになりました。
そのような訳で今回の「ぴっぴのはてなブログでアフィリエイト」は、はてなブログの記事の書き方を紹介します。
- 記事を書く
- 見た目を良くする
- 記事を公開する
本文では、この「はてなブログ」の記事を書き方を図解で分かりやすく紹介しています。
そして、「記事に書く内容」や「記事の品質の上げ方」なども併せて紹介することにしました。
なので、下記の「知りたいことにジャンプ」から知りたい情報にジャンプしてくださいね。
知りたいことにジャンプ!
もしもブログ記事の書き方を知りたいのなら、下記のリンクより「ぴっぴのブログ記事の書き方【はてなブログ初心者も上手に書ける!】」をご覧ください。
▶ぴっぴのブログ記事の書き方【はてなブログ初心者も上手に書ける!】を読む
記事を書いた人

ひよこブロガー
- ・ブログ開始69日で合計1万PV
- ・ブログ開始75日で収益獲得
- ・アクセスの約90%が検索流入
応援していただけるとスゴク嬉しいです!
( ゚д゚)ハッ!
自己紹介させてください。
あらためまして、ぴっぴです!
現役のはてなブロガーで、ぴっぴのはてなブログでアフィリエイトでは「はてなブログ」に関する記事を書いています。
ちなみに、本ブログのコンセプトは、はてなブログに関して困っている方を一人でも減らすことです。
おかげ様で毎月約3000人の方に本ブログを利用していただいています。
- はてなブログの記事を書き方|公開するまでの手順
- ブログ記事に書くオススメの内容
- 【はてなブログ初心者必見】記事のネタの探し方
- 【はてなブログ初心者にオススメ】記事の品質の上げ方
- はてなブログで記事を書いている、ぴっぴ体験談
- はてなブログの記事の書き方FAQ
- まとめ
- はてなブログに興味のある方へご案内
はてなブログの記事を書き方|公開するまでの手順

はてなブログの記事を書く手順は、次のとおりです。
- 記事を書く
- 見た目を良くする
- 記事を公開する
この手順で、記事を書きます。

はてなブログにログインします。
ログインが未だなら、下記のリンクより「はてなブログ」にログインしてくださいね。
また「はてなブログに登録していない方」は、下記のリンクより無料で登録できますよ。
はてなブログにログインする

ブログの管理画面やヘッダーメニューにある「記事を書く」をクリックしてください。
すると、記事編集画面にジャンプします。

タイトルを入力します。
タイトルを付けないと「■」しか表示されません。
タイトルを付けている方が記事を読んでいただける確率が増えるので、必ずタイトルを入力しましょうね。
もしも記事タイトルを決められないときは、AIタイトルアシストを使うといいですよ。
AIタイトルアシストの使い方は、下記のリンク先「はてなブログのAIタイトルアシストをレビュー【導入法や使い方も紹介】」をご覧ください。

見たまま、HTML、はてな記法、Markdownいずれかの編集方法を選びます。
プログラミングが苦手な方は、見たままがオススメですよ。
ワープロ感覚で入力できるので。

編集方法の選択後、赤い枠線で囲っているところに本文を入力します。
wordやテキストメモなどに本部を下書きして、編集画面にコピペするといいかも!
タイトルと本文の入力が終わったら、記事の見た目を良くしましょう。
見た目を良くする理由は、次のとおりです。
- 興味を惹く
- 読みやすくする
- 分かりやすくする
この3つの目的を果たすため、記事の見た目を良くします。
記事の見た目を良くするため、はてなブログの次の機能を使いましょう。
知りたいことにジャンプ!
これらの機能を使って、記事の見た目を良くします。
本記事では、ぴっぴがよく使う機能を紹介しますね。
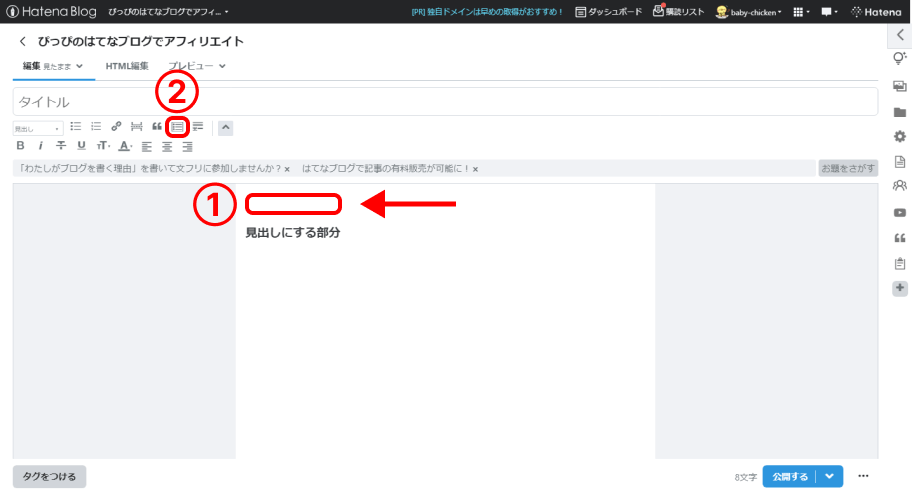
【見出し】

見出しの設置は、次のとおりです。
- 見出しにする部分を指定
- 見出しをクリックし、メニューを展開
- 見出しを選択
- 見出しに変換
この手順で、見出しを設置します。

見出しの設定をすると、上の画像のようにテキストが太字になります。
実際の見出しの様子を確認したい場合、編集画面を「プレビュー」に切り替えてくださいね。
見出しの詳細、または編集方法別の見出しの設置の仕方を知りたい方は、下記のリンクより「はてなブログの見出しの使い方【重要なので使ってね!】」をご覧ください。
▶「はてなブログの見出しの使い方【重要なので使ってね!】」を読む
【目次の設置】

目次の設置は、次のとおりです。
- 目次を設置する場所を指定
- 目次をクリック
- 目次の設置
この手順で、目次を設置します。

目次を設置すると、上の画像のように「[:contents]」が表示されます。
この「[:contents]」が、目次です。
実際の目次の様子を確認したい場合、編集画面を「プレビュー」に切り替えてくださいね。
ところで見出しを設定していないと、プレビューで目次を確認することはできません。
なので、目次を確認したい場合は、必ず見出しを設定しておきましょう。
なお目次の詳細を知りたい方は、下記のリンクより本ブログの記事「はてなブログの目次の使い方|作り方は4ステップだけ!」をご覧ください。
▶「はてなブログの目次の使い方|作り方は4ステップだけ!」を読む
【リストの設置】

リストの設置は、次のとおりです。
- リストにする部分を指定
- リストをクリック
- リストに変換
この手順で、リストを設置します。

リストを設置すると、画像のように指定していた部分の表示が変わります。
なおリストの詳細を知りたい方は、下記のリンクより本ブログの記事「はてなブログのリスト設置の仕方と使い方 (hatenablog.com)」をご覧くださいね。
【画像の貼り付け】


画像の貼り付けの手順は、次のとおりです。
- 「写真を投稿」をクリック
- 「+写真を投稿」をクリック
- 貼り付ける画像の選択
- 「開く」をクリック
- 「記事編集画面に貼り付ける」をクリック
- 画像の表示
この手順で、画像を貼り付けます。

手順どおりにすすめると、上の例のように画像が表示されます。
なお画像について知りたい方は、下記のリンクより本ブログの記事「はてなブログの画像の使い方まとめ」をご覧くださいね。
【太字に変更】

テキストを太字にする手順は、次のとおりです。
- 太字にする部分を指定
- 太字を選択
- 太字の表示
この手順で、テキストを太字にすることができます。

手順どおりにすすめると、画像のようにテキストが太字になります。
なので、わざわざプレビューで確認する必要はありません。
ちなみに次の機能は太字と同じ手順なので、「太字に変更」を覚えると全部できるようになります。
- 斜字
- 打消し線
- アンダーライン
- 文字の大きさの変更
- 文字色変更
- 要素位置の変更
太字に変更する手順を覚えると、できることが一気に増え「キレイなブログ記事作り」ができるようになます。
なので、ぜひチャレンジしてみてくださいね。
なお太字の詳細を知りたい方は、下記のリンクより「はてなブログの太字にする方法【スマホで表示できないときの対処法付き】」をご覧ください。
▶はてなブログの太字にする方法【スマホで表示できないときの対処法付き】を読む
このように各機能の使い方は、手順も少なくて簡単です。
ところで各機能の詳細な使い方は、下記のリンクより本ブログの記事「はてなブログの使い方」より各詳細ページでご確認くださいね。
ブログ記事の見た目を良くしたら、いよいよ記事の公開です。
早く記事を公開したいですよね?
でも、チョッピリ待ってください!
ブログ記事の公開は、次の手順で行いましょう。
- プレビューで確認
- カテゴリー分け
- カスタムURLの設定
- 記事の公開
この手順で、ブログ記事を公開してくださいね。
【プレビューで確認】

まず記事をプレビューで確認します。
プレビューに切り替える手順は次のとおりです。
- プレビューをクリック
- 実際の記事の表示
- 見た目の確認
この手順で、プレビューに切り替えます。

手順どおりにすすめると、画像のようにエディタ部分がブログに変わります。
なので、誤字脱字や見た目のチェックをしてくださいね。
【カテゴリー分け】

次に記事のカテゴリー分けをします。
カテゴリー分けの手順は、次のとおりです。
- カテゴリーをクリック
- カテゴリーを選択
- カテゴリーの表示
この手順で、記事のカテゴリー分けをします。
もしも記事を新しいカテゴリーに入れたい場合は、「+新しいカテゴリー」をクリックしてください。
すると新しいカテゴリーを作ることができます。
カテゴリーの詳細を知りたい方は、下記のリンクより本ブログの記事「はてなブログのカテゴリーを完全解説!」をご覧ください。
【カスタムURLの設定】

カスタムURLを設定します。
カスタムURL設定の手順は、次のとおりです。
- 編集オプションをクリック
- スクロール
- カスタムURLを入力
この手順で、カスタムURLを設定します。
カスタムURLの詳細を知りたい方は、下記のリンクより本ブログの記事「はてなブログのカスタムURLの設定方法」をご覧ください。
【記事の公開】

「公開する」を押すだけで、記事を公開できますよ。
( ゚д゚)ハッ!
記事を公開する前に、必ず推敲しましょうね。
誤字脱字やレイアウト崩れなどがあると、閲覧者の方にご迷惑をおかけするからです。
なので、記事を公開する前に、必ず推敲してくださいね。
予約投稿したい場合、編集オプション内の「投稿日時の設定」を使いましょう
ステップバー枠外はここに移動
ブログ記事に書くオススメの内容

記事に書くオススメの内容は、ズバリ「詳しく知っていること」です。
理由は、次のとおりです。
- 知っていることなのでスラスラ書ける
- 内容の濃い記事を書ける
- 信用されやすくなる
なので、「詳しく知っていること」を記事にすることをオススメします。
あなたの詳しいことの例
- お仕事
- 好きなこと
- 続けていること
- 取得資格etc
特に「好きなこと」は、はてなブログの公式サイトでもオススメされています。
好きなことを考える時間は楽しいものです。本や映画のこと、身近な人やペットのこと、好きなアイドルのこと、料理のこと、プログラミングのこと。いま好きなこと、興味のあることを素直にブログに書いてみてください。
ぜひチャレンジしてみてくださいね。
【はてなブログ初心者必見】記事のネタの探し方

ネタの探し方は、次のとおりです。
| 体験 | 仕事、好きなこと、続けていること、取得資格、旅行、結婚、お住いの地域etc |
| 強み | 仕事、好きなこと、続けていること、取得資格 |
| 悩み | 今まで悩んでいたこと |
| ニュース | 話題になっているニュース |
| SNS | 流行っているもの |
| アイテム | 買ったもの、使っているもの |
| ブログ | ブログを読むと、ヒントを得ることも |
このような方法でネタを探して、ブログ記事を書きます。
だけど一番のオススメは、「詳しく知っていること」をネタにすることです。
理由は、次のとおり。
- 知っていることなのでスラスラ書ける
- 内容の濃い記事を書ける
- 信用されやすくなる
- ブログを続けやすくなる
知っていること全部書いたら、ネタ切れになるんじゃないの?
確かにそうですね。
考え方によっては、それでブログが完成したとも言えます。
ブログが完成した場合、そのブログを更に作り込んだり、新しいブログを作ったりするのも良いかも!
ブログを続けるためにも、わざわざネタ探しをして知らないことを書くよりも、無理してネタ探しをせず詳しく知っていることをネタにすることをオススメします。
【はてなブログ初心者にオススメ】記事の品質の上げ方

ブログ記事の品質の上げ方は、次のとおりです。
- 閲覧者の方目線で書く
- 読みやすくする
- 使いやすくする
- 詳しいことを書く
- 根拠を示す
- 見た目を良くする
この6つの方法で、ブログ記事の品質をアップします。
全部大事なことですが、「閲覧者の方目線で、詳しいことを書く」と、勝手に記事の品質が上がるように感じています。
理由は、次のとおりです。
- 勝手に「お役立ち記事」になる
- 詳細な内容になる
- 専門性が高くなる
- 熱意が伝わりやすくなる
このような理由で、閲覧者の方目線で詳しいことを書くと、自然と品質の良い記事になると感じています。
実際、成功しているブログの多くは、この傾向のものが多いです。
なので記事の品質を上げたいなら、まずは「閲覧者の方目線で詳しいことを書いて」みてくださいね。
| 閲覧者の方目線で書く | 内容はもちろん、読みやすさ、使いやすさに気を配る |
| 読みやすくする | 短文や装飾などで、読みやすくする |
| 使いやすくする | 内部リンクや動画などを配置する |
| 詳しいことを書く | 内容を詳細にし、他にはない記事にする |
| 根拠を示す | 資料や文献、引用を使う |
| 見た目を良くする | デザインに気を配る |
はてなブログで記事を書いている、ぴっぴ体験談

あらためまして、本ブログ運営歴4年目のぴっぴです。
はてなブログの編集画面「記事を書く」は、使いやすいと思います。
なぜならスタンダードなエディタだからです。
はてなブログの編集画面「記事を書く」は、WordPressのクラシックエディタや他のブログサービスの編集画面と同じような作りになっています。
WordPressやFC2、livedoorブログなど、ほとんどのブログサービスを使ってみて、そう感じました。
機械音痴のため、最初こそ記事を書くのに苦労しましたが、今では「はてなブログの使い方」を人に教えられるくらい編集画面を使えるようになっています。
たぶんWord を使える方なら、同じような感覚で使えるはずです。
つまり、はてなブログの編集画面「記事を書く」は、どなたでも使える優しい作りになっています。
なので、物怖じせずドンドン記事を書いてくださいね。
はてなブログの記事の書き方FAQ

ブログ記事の書き方に関する質問にお答えします。
質問ボタンの使い方は、次のとおりです。
- 知りたい質問を選ぶ
- 質問の右側矢印を押す
- ボタンが展開する
- 答えが表示される
このように質問を選んで、ボタンを押すだけです。
それでは、ごゆっくりご覧ください。
はてなブログの無料と有料の違いは何ですか?
無料版と有料版のの違いは、次のとおりです。

無料版と有料版には、表のような違いがあります。
なお無料版と有料版の違いを詳しく知りたい方は、下記のリンクより「はてなブログの公式サイト」でご確認ください。
はてなブログの初期費用はいくらですか?
無料版は0円、Pro版は600円円から2,000円程度です。
はてなブログProの費用はいくらですか?
月額600円(税込/2年契約)からです。
詳しくは、下記のリンクより「はてなブログの公式サイト」でご確認のうえ、お申込くださいませ。
ブログ 週何回?
理想は、週2から3回。ぴっぴは、月に2から3回の更新です。
ブログ初心者が気をつけることは?
ブログ初心者が気をつけることは、次のとおりです。
- 法律を守る
- 規約を守る
- 焦らない
- 嘘を書かない
- 他人と比べない
- ルールを作り過ぎない
- 誹謗中傷しない
この他にも気をつけることはありますが、このようなことに気をつけて、ブログ運営してくださいね。
ブログでやってはいけないことは何ですか?
ブログでしてはいけないことは、次のとおりです。
- 違法行為
- 規約違反
- 虚偽記載
- 誹謗中傷
このようなことをしないようブログ運営をしてくださいね。
ブログを書くときのルールは?
記事の書き方や法律など、ルールはたくさんあります。
それ以外に個人で作られる「ルール」も。
しかし、個人的なルールを作り過ぎないことをオススメします。
なぜならブログが楽しくなくなるからです。
守らなければならないルールが増えると、少しずつ「しんどい気持ち」になりブログを書くのがイヤになってきます(ぴっぴも経験しました)。
なので、ルールを作り過ぎないようにしてくださいね。
特に下記をルールにすると、たちまちブログが楽しくなくなります。
- 毎日更新
- ブログ100記事書け
- 1日〇時間ブログを書くetc
なので、この3つはルールにしないようにしましょう。
ブログ初心者は、何から始める?
ブログ初心者の方は、次の手順でブログを始めることをオススメします。
- 自分の強みのリストアップ
- ブログの目的の明確化
- ブログサービス選び
このような手順で、ブログを始めてください。
いきなり記事を書くのは、オススメしません。
ブログを書くならどこ?
プログラミングやセキュリティ対策ができるなら、WordPress。
プログラミングやセキュリティ対策が苦手なら、はてなブログ。
この二つなら、どちらも収益化は可能です。
ブログでお金をどうやって稼ぐの?
Googleアドセンスやアフィリエイトによる広告収入、有料記事の販売で、お金を稼ぎます。
詳しくは、下記のリンクより本ブログの記事「はてなブログの収益化まとめ|仕組みから手順を具体的に紹介【初心者必読!】」をご覧ください。
まとめ

今回は、はてなブログの記事の書き方を紹介しました。
- 記事を書く
- 見た目を良くする
- 記事を公開する
このように「はてなブログ」は、3ステップで記事を書くことができます。
そしてブログを書くとき、今回のポイントを抑えると良いですよ。
今回のポイント
- 一番オススメの内容は「体験談 + 詳しいこと」
- オススメのネタの探し方は「自分自身のこと」
- 品質アップは、閲覧者の方の目線で書くこと
今回のポイントを抑えて、素敵な記事を書いてくださいね。
はてなブログに興味のある方へご案内
よくブログをするなら「WordPress一択」と言われています。
プログラミングやセキュリティの知識のある方なら、ぴっぴもWordPressをオススメします。
しかし、ご自身でセキュリティ対策をできない場合、セキュリティ対策が必要ない「はてなブログ」をオススメします。
なぜならWordPressで作られたブログは常にハッカーに狙われているからです。
この件の詳細は、下記のリンク先でご確認ください。
その点、はてなブログの場合、はてなさんがセキュリティ対策をしていので、安心してブログを運営することができます。
なので、ご自身でセキュリティ対策をできない方には、セキュリティ対策をする必要のない「はてなブログ」がオススメという訳です。
もちろん「はてなブログ」も収益化は可能!
本格的に収益化したいなら、「はてなブログpro」がオススメです。
- 広告を外せる
- 独自ドメインを使える
- できることが増える
まずは軽い気持ちで、下記のリンクから「はてなブログの公式サイト」で「はてなブログpro」について調べてみましょう。
