はてなブログの画像サイズの変更|記事に貼り付けた写真の拡大縮小が自由自在に!

| 記事の種類 | はてなブログの使い方 |
| SEO対策 | 少し関係あり |
| SXO対策 | 関係なし |
| 難しさ | 超かんたん |
| 重要さ | 少し重要 |
次のような方にオススメ!
- はてなでブログを始めました
- 最近、画像の貼り付けられるようになって嬉しいです!
- だけど貼り付けた画像のサイズの変え方が分かりません💦
- どうすればいいですか?
ぴっぴ(@hiyoko_no_pippi)です!
ぴっぴも画像のサイズの変え方が分からなくて調べたことがあります💦
今は画像のサイズの変え方を覚えたので、画像の大きさをびよよ~んぼよよ~んて変えられるようになりました!
ということで今回の「ぴっぴのはてなブログでアフィリエイト」は、はてなブログの記事に貼り付けた画像のサイズ変更についてお話します。
- 見たまま
- HTML編集
- はてな記法
- markdown
記事を書いた人

ひよこブロガー
- ・ブログ開始69日で合計1万PV
- ・ブログ開始75日で収益獲得
- ・アクセスの約90%が検索流入
応援していただけるとスゴク嬉しいです!
はてなブログの記事に貼り付けた画像のサイズ変更

はてなブログの記事に貼り付けた画像のサイズ変更の仕方は4種類ありますよ。
- 見たまま
- HTML編集
- はてな記法
- markdown
見たまま
はい、見たまま編集で画像のサイズ変更の仕方は次のとおりです。
- サイズ変更したい画像を指定する
- 画像のサイズを変更する
- マウスの右側のボタンから指を離す
ただし、この方法は画像にキャプションを設定しているとできません。キャプチャ設定している場合は、HTMLでサイズを変更してくださいね。
また見たままでは画像の高さを指定することはできません。高さを指定する場合もHTML編集で行ってくださいね。
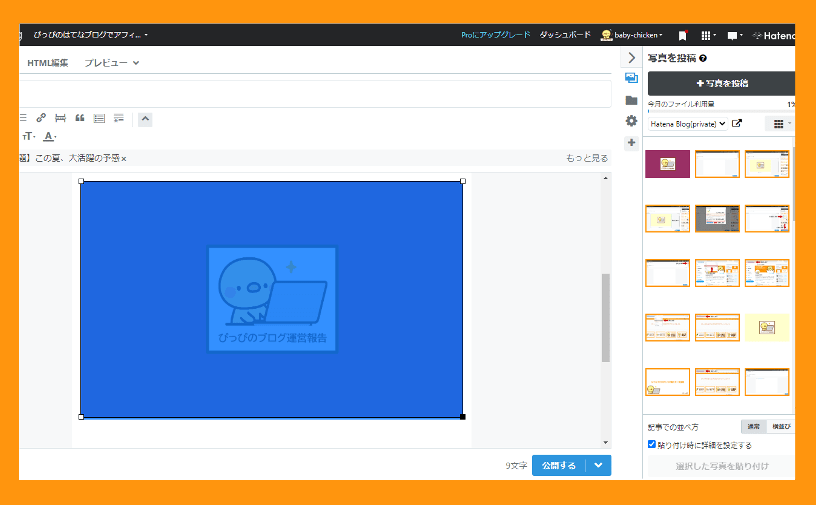
サイズ変更したい画像を指定する

サイズを変更したい画像に矢印を合わせます。そしてマウスの左側のボタンを押してください。すると上野画像みたいに画像が青くなり指定されます。
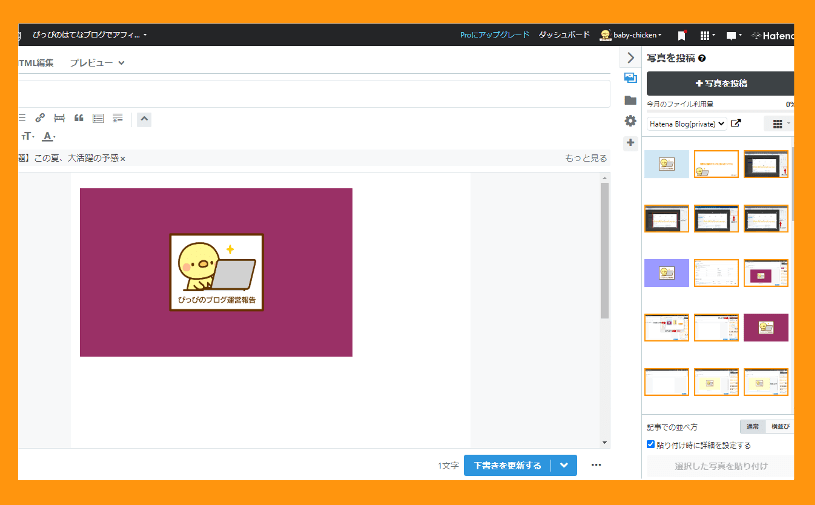
画像のサイズ変更する

画像を指定したら、その四角にある白い「▢」に矢印を合わせてください。矢印を合わせたら、マウスの左側のボタンを押します。そのときボタンから指を離さないで押したままにしてください。そしてマウスを動かして画像のサイズを変えましょう。今回の例では画像をギューギュー縮小することにしました。
ちなみに画像を拡大するときはマウスを手前に動かし、画像を縮小したいときはマウスを前に動かします。
マウスの右側のボタンから指を離す

はい、画像が思った大きさになったらマウスを動かすのを止めてください。そしてマウスの左側のボタンから指を離します。
このとき画像は指定されたままです。マウスを適当な場所に動かし左側のボタンを押してください。すると上の画像みたいに画像の指定が解除されて、青色から元の色に戻ります。
HTML編集
はい、HTML編集で画像のサイズを変える場合、次の例みたいに画像のURL内に「半角スペースwidth="任意のサイズを入力"半角スペースhigh="任意のサイズを入力"半角スペース」と入力します。
<img src="画像のURL" alt="alt属性” class="hatena-fotolife" itemprop="image" width="690" high="427" />
サイズは例みたいにピクセル*1で入力しても%で入力しても大丈夫です。ただし%でサイズ変更する場合、幅と高さを同じ数字にしてください。そうしないと画像の縦横比が崩れてしまいますよ💦
ピクセルで入力する場合も縦横比を守らないと画像の表示は崩れますので気をつけてください💦
はてな記法
はい、はてな記法で画像のサイズを変える場合、次の例みたいに画像のコードに「:w="サイズ":h="サイズ"」と入力します。
[f:貼り付けた画像:wサイズ:hサイズ]
サイズはHTML編集とは違い%で入力しない方がいいですよ、試しに%で入力したら変な表示になりましたので。
なおHTML編集のときと同じく縦横比を守ってサイズ入力しましょう。
marakdown
markdownで画像のサイズを変える場合、次の例みたいに「plain」を消して「w任意のサイズ:h任意のサイズ」と入力します。
ただし入力するときはピクセルで行ってください。なぜなら%で入力すると表示がおかしくなるからです。試しに%で入力したらヘンテコになりました。なので必ずピクセルで入力しましょう。
[f:貼り付けている画像:w任意のサイズを入力:h任意のサイズを入力]
ちなみにネットには「plain」を残したままサイズを入力する方法が紹介されています。ぴっぴが試したところ上手にサイズ変更しませんでした💦
今回のコードの書き方は、実際にぴっぴが5回試してサイズ変更できたものを紹介しています。テーマも2回変えて試しました。なので、たぶん他のテーマでも大丈夫だと思います。
まとめ|はてなブログの画像のサイズ変更を覚えて記事に貼り付けた写真を自由自在に拡大縮小しましょう
このようにはてなブログの記事に貼り付けた画像のサイズは、4つの編集方法のいずれでも自由自在に変更することができます。
- 見たまま
- HTML編集
- はてな記法
- markdown
画像を拡大縮小するときに以前お話しましたアスペクト比を守れば、記事に遊びに来られた方に「キャー、このブログの写真きれい(≧∇≦)」と思われるかも!
そしてブログのファンになって頂ける可能性もあります。
この機会に次から画像のサイズ変更をしてみてくださいね。もしかしたら良いことがあるかもですよ!
ウシシシ(*`艸´)ウシシシ
以上ぴっぴでした! ありがとうございます!
はい、ぴっぴからお知らせです💦
ぴっぴのはてなブログでアフィリエイトでは、今回みたいにはてなブログの使い方についてお話しています。
その中にはSEO対策に関係のある記事もありますので、この機会にぜひお読みくださいね。
*1:デジタル画像の最小単位のこと。
