
| 記事の種類 | はてなブログの使い方、はてなブログの書き方 |
| SEO対策 | 関係なし |
| SXO対策 | やや関係あり |
| 難しさ | かんたん |
| 重要さ | 人によっては重要 |
- はてなブログで太字を使いたい
- はてなブログの太字にする方法を知りたい
- スマホで太字が表示されない
今回は、はてなブログのテキストを太字にする方法を紹介します。
| HTML編集以外 | ボタンを押す |
| HTML編集 |
太文字にしたい部分に<strong></strong>を入力する 見たままモードとHTML編集でbタグは使えない |
| スマホで表示されない | CSSにコード入力する |
| bタグを使いたい | はてな記法またはmarkdownで記事を書く |
このようにはてなブログのテキストを太文字にする方法は簡単です。
テキストを太文字にできるようになれば、ブログ記事の見た目が良くなりますよ。
この機会にはてなブログの太文字にする方法をマスターしちゃいましょう!
ぴっぴ(@hiyoko_no_pippi)です!
現役のはてなブロガーで、はてなブログに関する記事を書いています。
「ぴっぴのはてなブログでアフィリエイト」のコンセプトは、はてなブログの使い方が分からなくて困っている方を一人でも減らすことです。
おかげ様で、毎月4000人以上の方が本ブログを利用してくださっています。

はてなブログでテキストを太文字にする方法

はてなブログでテキストを太文字にする方法は次のとおりです。
| HTML編集以外 | ①太字にしたいテキストを指定 ②太字ボタンを押す |
| HTML編集 |
①<strong>を入力 ②その後ろに太字にしたい文を入力 ③文の後ろに</strong>を入力 |
HTML編集以外

HTML編集以外のはてなブログのテキストを太字にする方法は次のとおりです。
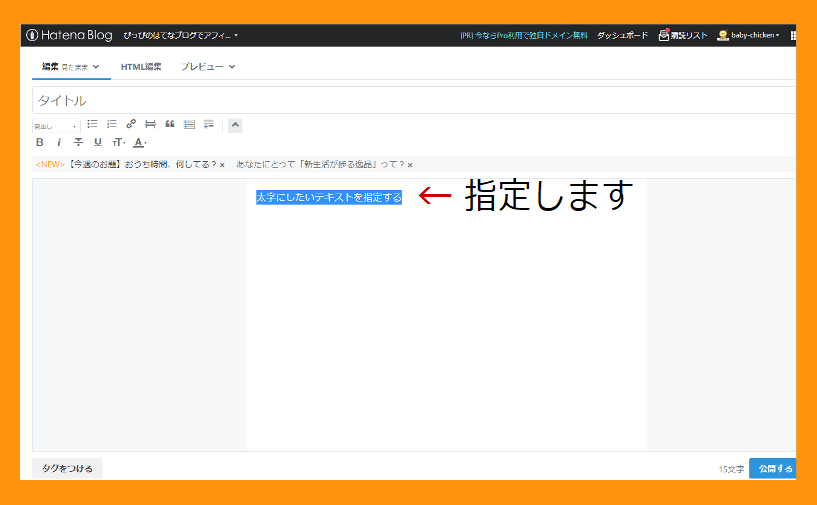
- 太字にしたいテキストを指定する
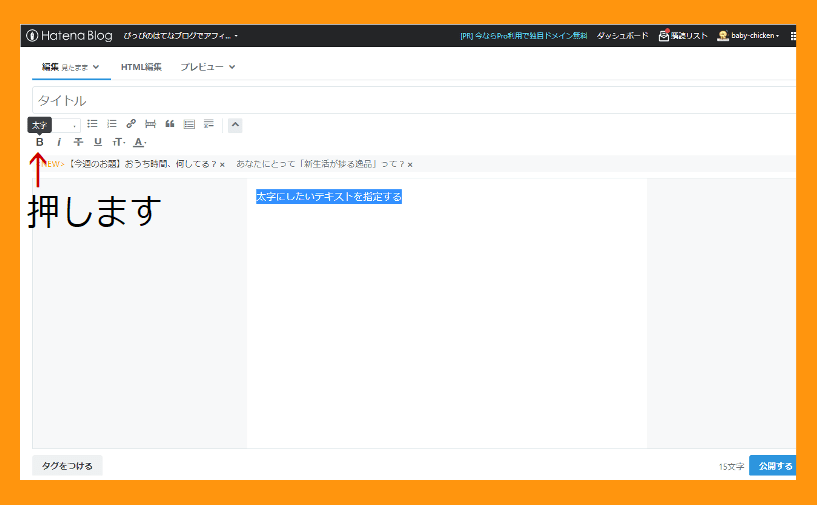
- B(太字)ボタンを押す
- テキストが太字になる
この手順でテキストを太字にできます。
詳しい内容は、次をご覧ください。

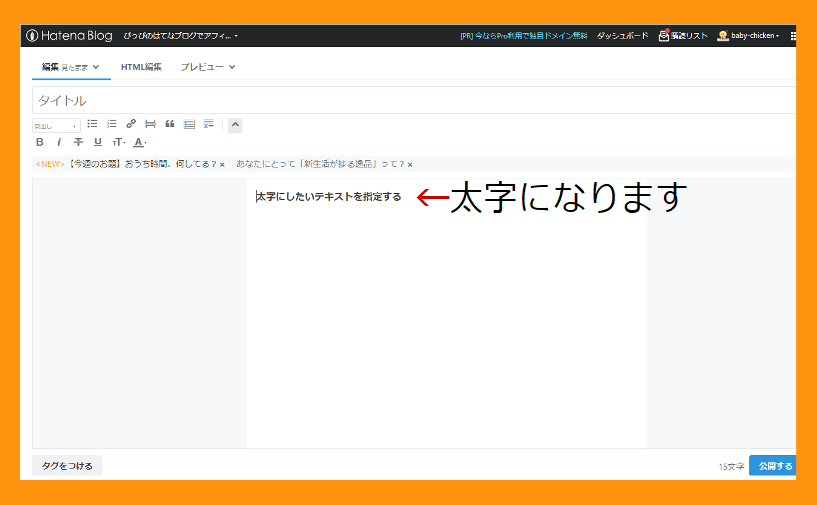
太字にしたいテキストを指定してください。

太字にしたいテキストを指定したら、Bボタンを押します。

ボタンを押すと、指定したテキストが太字になります。
スマホでも太字になっているか確認し、太字になっていない場合はスマホで太字にならないときの対処法をご覧ください。
見たままモードとHTML編集の太字はstrongタグです。見たままモードとHTML編集は、bタグによる太字を使えません。bタグを使う場合、はてな記法やmarkdownを使ってください。
HTML編集

HTML編集でテキストを太文字にする方法は次のとおりです。
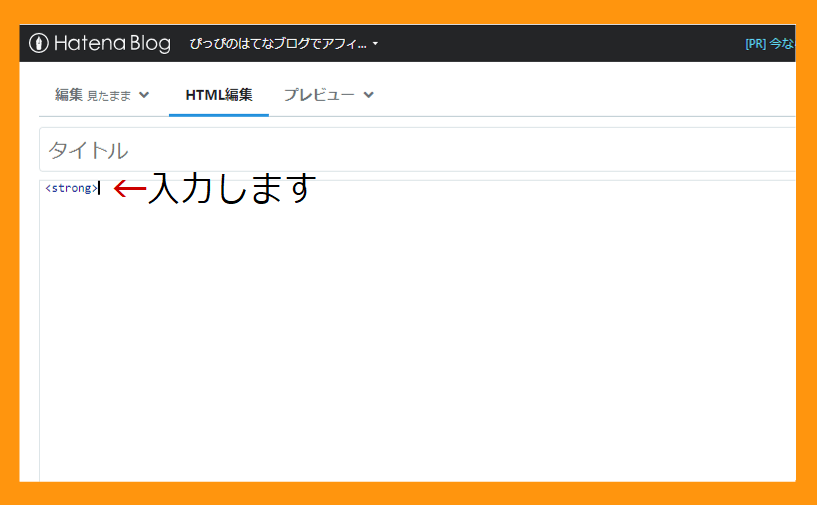
- <strong>を入力
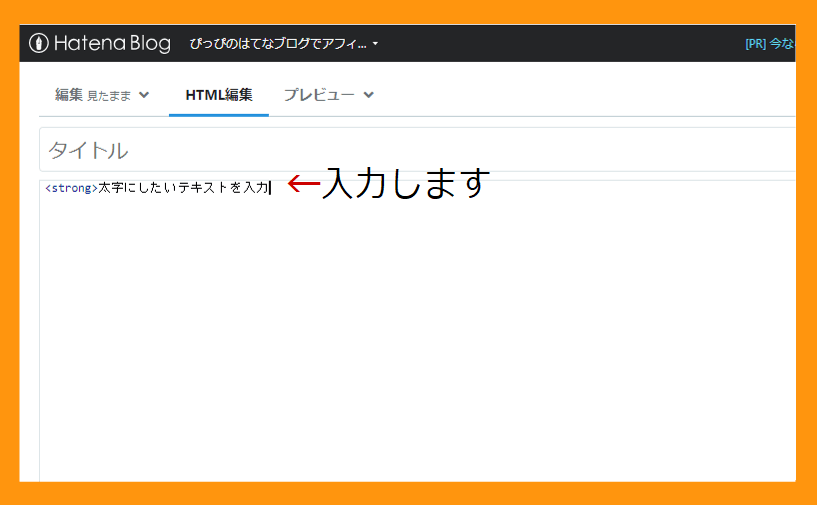
- 太字にしたいテキストを入力
- </strong>を入力
- テキストが太字になる
この手順でテキストを太字にできます。
詳しい内容は、次をご覧ください。

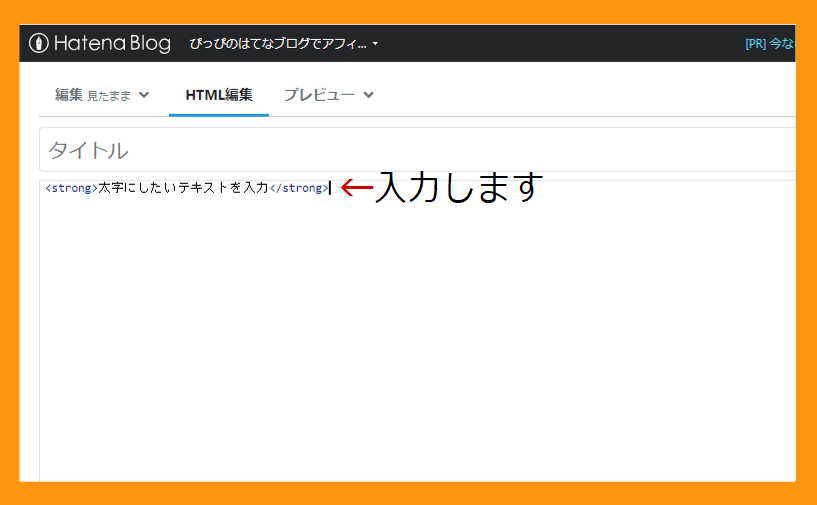
<strong>を入力してください。

<strong>の後ろに太字にしたいテキストを入力します。

これでテキストは太字になります。

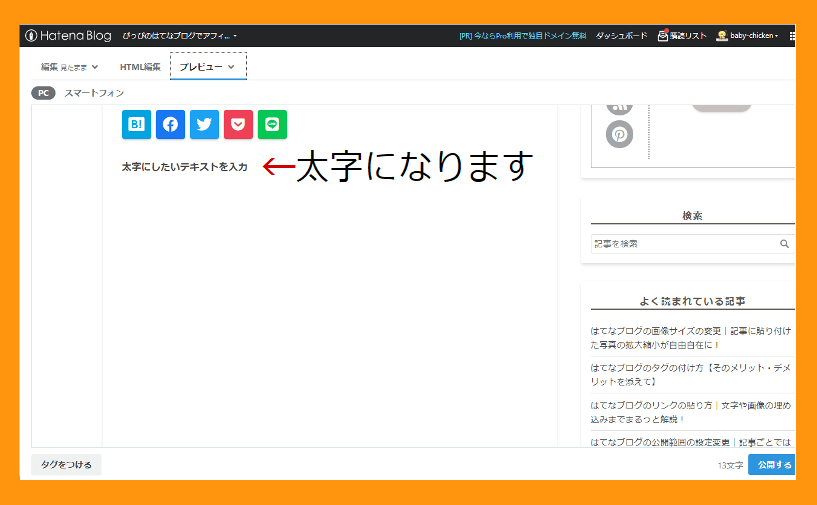
上の画像はプレビュー画面です。
このように太字になります。
スマホでも太字になっているか確認し、太字になっていない場合はスマホで太字にならないときの対処法をご覧ください。
見たままモードとHTML編集の太字はstrongタグです。見たままモードとHTML編集は、bタグによる太字を使えません。bタグを使う場合、はてな記法やmarkdownを使ってください。
スマホで太文字にならないときの対処法

スマホで太字にならないときの対処法は次のとおりです。
- デザイン設定
- カスタマイズ
- デザインCSS
- コード入力
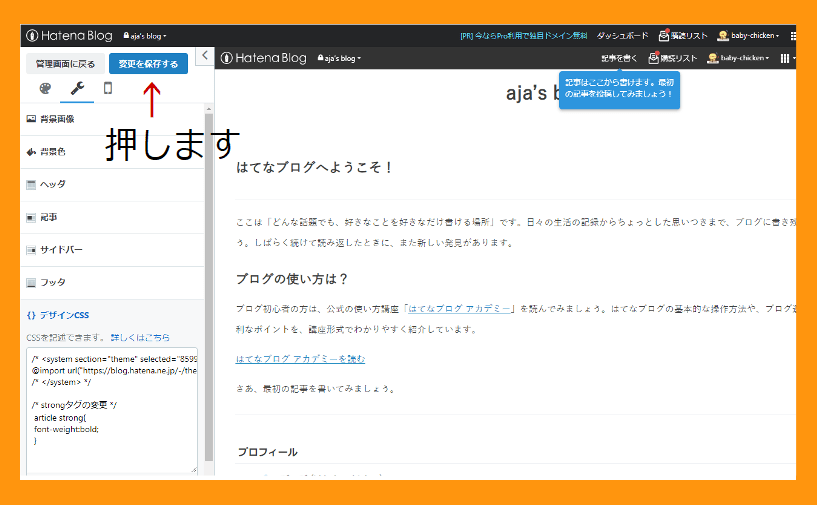
- 変更を保存する
この手順を行えば、スマホで太字が表示されます。
詳しい内容は次をご覧ください。

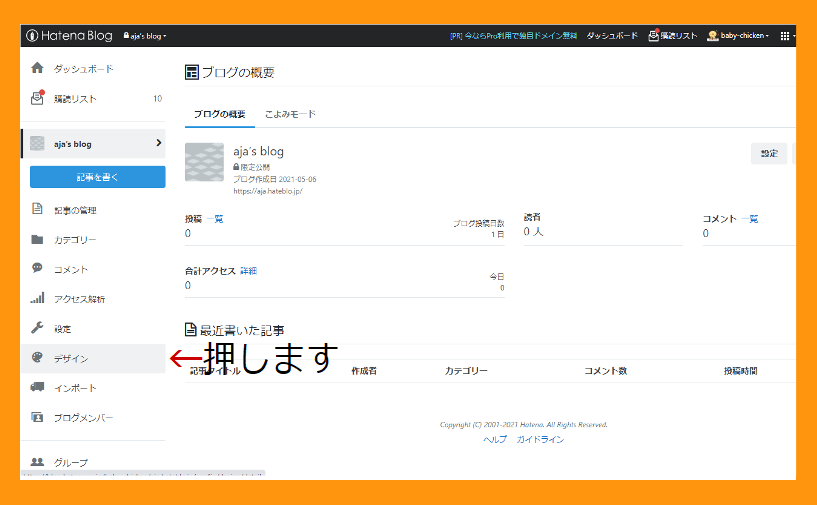
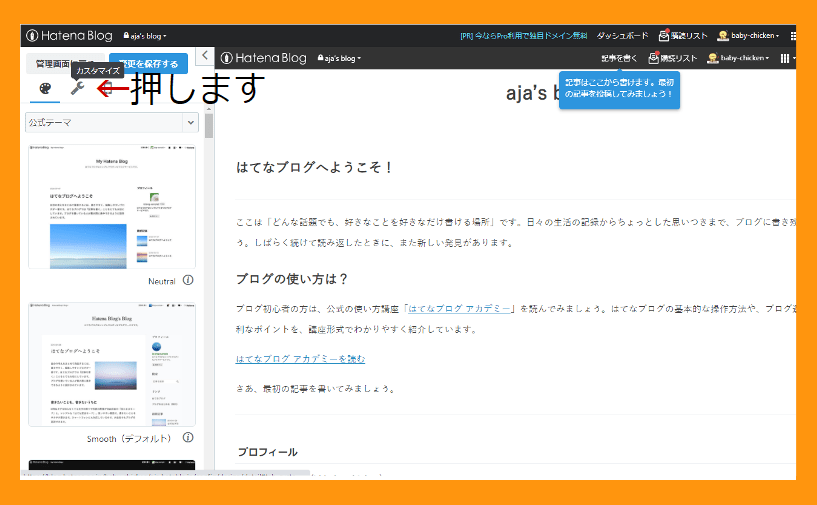
矢印をデザインに合わせます。
デザインボタンを押してください。

ボタンを押すと画面が変わります。
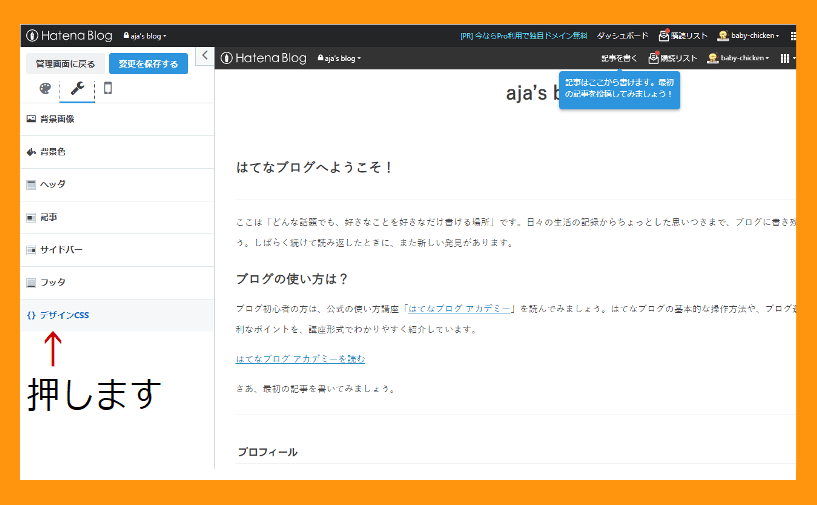
左上にあるカスタマイズに矢印を合わせ、ボタンを押してください。

するとサイドバーが、カスタマイズのメニューに変わります。
一番下にある「デザインCSS」を押してください。

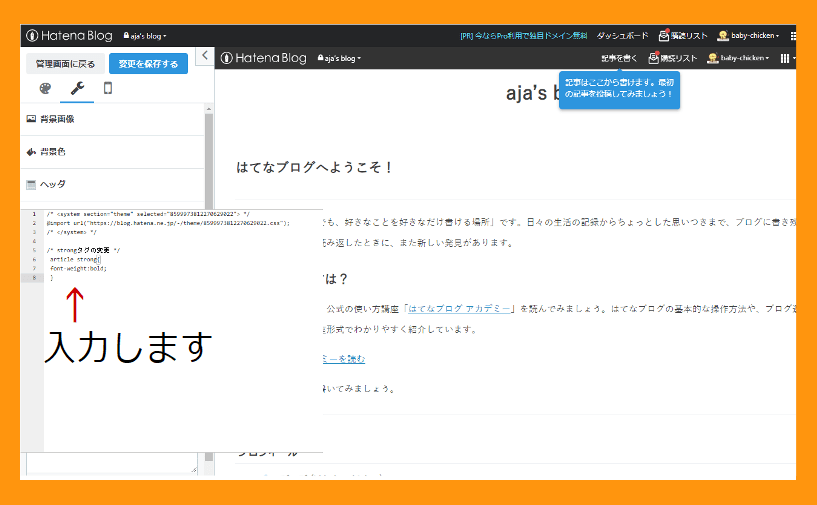
するとエディターが開きますので、次のコードを入力してください。

太字でユーザビリティアップ

今回、はてなブログの太字にする方法を紹介しました。
| HTML編集以外 | ボタンを押す |
| HTML編集 |
太文字にしたい部分に<strong></strong>を入力する 見たままモードとHTML編集でbタグは使えない |
| スマホで表示されない | CSSにコード入力する |
| bタグを使いたい | はてな記法またはmarkdownで記事を書く |
これらの方法によって、テキストを太字にできます。
はてなブログで、テキストを太字にするのはスゴク簡単です。
太字で見栄えが良くて読みやすい記事にしてくださいね。
これから記事を書く方へご案内
ぴっぴのはてなブログでアフィリエイトでは、編集画面の使い方が分かる「画像でわかる【はてなブログの記事の書き方】」をご用意しています。
記事の内容
- 使用頻度の高い【機能の使い方を21枚の画像】で紹介
- オススメの記事の内容
- ネタの探し方
- 記事の品質の上げ方
このような盛りだくさんの内容になっています。
「良い記事を書きたい」または「検索する手間を省きたい」という方は、下記のリンクより「画像でわかる【はてなブログの記事の書き方】」をご覧ください。
