
| 記事の種類 | はてなブログの使い方、はてなブログの書き方 |
| SEO対策 | チョッピリ関係あり |
| SXO対策 | すこし関係あり |
| 難しさ | かんたん |
| 重要さ | 重要 |
次のような方にオススメ!
- はてなブログの記事にリンクを貼り付けたい
- は画像にリンクを貼り付けたい
- ブログで、よそ様の記事を紹介したい
ぴっぴ(@hiyoko_no_pippi)です!
はてなでブログを始めた頃、ぴっぴもリンクの貼り方が分かりませんでした💦
「このボタンを押せばいいの?」とか「あってるみたいだけど変になったらどうしよう💦」とか思って、なかなかリンクを貼れないなんてことも……
ということで本記事では、はてなブログのリンクの貼り方を紹介します。
- 記事作成画面に移動
- リンクを貼りたいサイトのURLを指定する
- リンクをコピーする
- 記事作成画面に移動しリンクボタンを押す
- URLを貼る
- 窓に埋め込まれるリンクが表示される
- チェックを入れてボタンを押す
- 記事にリンクが表示される
文字や画像にリンクを埋め込む設定も紹介していますので、最後までお付き合いくださいね。
本記事を読み終わったときには、自由自在にリンクを貼れるようになれますよ!
はてなブログのリンクの貼り方
はてなブログのリンクの貼り方は、次のとおりです。
- 記事作成画面に移動
- リンクを貼りたいサイトのURLを指定する
- リンクをコピーする
- 記事作成画面に移動しリンクボタンを押す
- URLを貼る
- 窓に埋め込まれるリンクが表示される
- チェックを入れてボタンを押す
- 記事にリンクが表示される
1.記事作成画面に移動

上の画像は、はてなブログの記事作成画面です。これから何も書いていないところにリンクを設置する方法をお話しますね。
2.リンクを貼りたいサイトのURLを指定する

はい、新しいウインドウを開きます。新しいウインドウが開いたら、リンクを貼りサイトに移動しましょう。
サイトに移動したら、上の画像の赤い枠で囲っているところをご覧ください。
サイトのURLが書かれていますので、マウスを使って矢印をURLの先頭に合わせます。
URLの先頭に矢印を合わせたら、マウスの左ボタンを押したまま、URLの最後まで矢印を動かせてくださいね。
3.リンクをコピーする

URLを指定出来たらマウスの左端のボタンを押すのを止めて、今度はマウスの右側のボタンを押しましょう。
すると上の画像みたいにぼよよ~んとメニューが開きます。
その中にあるコピーに矢印を合わせて、マウスの左側のボタンを押してくださいね。
4.記事作成画面に移動しリンクボタンを押す

はてなブログの記事作成画面に戻り、リンクボタンを押します。
リンクボタンは上の画像の赤いで囲っているところのくさりの絵がリンクボタンです。
5.URLを貼る

リンクボタンを押すと上野画像みたいに画面が暗くなり、小窓が表示されます。
URLと書かれている右側の空欄に矢印を合わせて、マウスの右側のボタンを押してください。
次にマウスの右側のボタンを押してメニューを開き、その中にある貼り付けを押します。
するとコピーしたURLを貼り付けられますので、プレビューボタンを押してください。
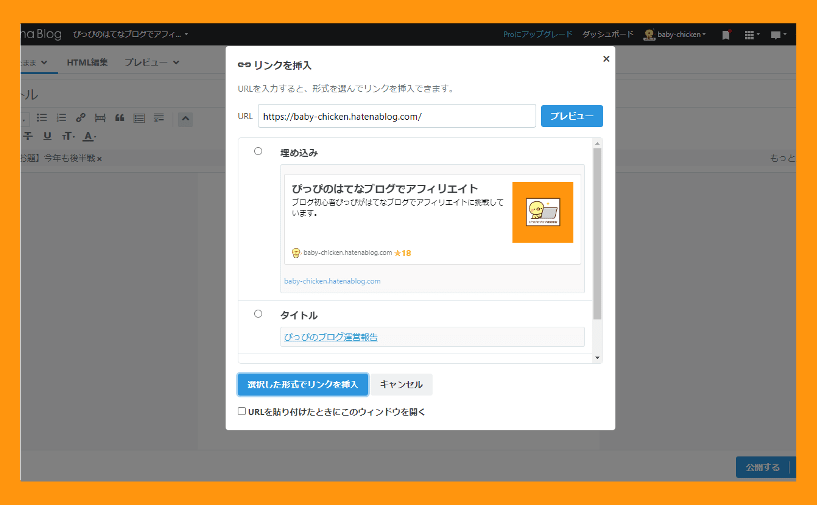
6.窓に埋め込まれるリンクが表示される


プレビューボタンを押すと上の2枚の画像みたいに小窓の表示が変わります。
埋め込み、タイトル、URLはリンクの形式です。お好みの貼りの形式方を選んでくださいね。
7.チェックを入れてボタンを押す

リンクの形式を決めたら、それぞれの貼り方の名前の左にあるチェックボタンに矢印を合わせてマウスの左側のボタンを押します。
そして「選択した形式でリンクを挿入」ボタンを押してください。
上の画像では埋め込みを選びました。
8.記事にリンクが表示される

すると記事を書くところにリンクが挿入されます。
上の画像は埋め込みでリンクを挿入したものです。1つ前の手順で埋め込みを選んだのでカード形式(これをブログカードと言います)でリンクが挿入されました。
タイトルやURLを選ぶと、今回の冒頭部分の画像みたいにそれぞれの形式でリンクは挿入されます。
文字や画像にリンクを埋め込む方法
はい、文字にリンクを埋め込む手順は次のとおりです。
見たまま編集での画像にリンクを埋め込む手順は手順の()内に従ってくださいね。画像にリンクを埋め込む手順は基本に文字の手順と同じです。
ただしこちらの手順では、はてな記法やmarkdownで画像にリンクを貼り付けられませんので、それらの編集方法で画像にリンクを貼り付ける方法をお話している「はてなブログの画像にリンクを貼り付ける方法」をお読みください。
- 文を書く(画像を貼る)
- 文(画像)にリンクを埋め込みたいサイトのURLを指定する
- URLをコピーする
- リンクを埋め込みたい文字(画像)を指定する
- リンクボタンを押す
- URLを貼りボタンを押す
- チェックを入れてボタンを押す
- 指定した文字(画像)にリンクが埋め込まれる
1.文を書く(画像を貼る)

文を書きます。例では上の画像みたいに「ぴっぴ(@hiyoko_no_pippi)です!」と書きました。
画像にリンクを埋め込む場合は、画像を貼り付けてくださいね。
2.文にリンクを埋め込みたいサイトのURLを指定する

文を書いたら新しいウインドウを開きます。新しいウインドウが開いたら、リンクを貼りサイトに移動しましょう。
サイトに移動したら、上の画像の赤い枠で囲っているところをご覧ください。
そこにサイトのURLが書かれていますので、マウスを使って矢印をURLの先頭に合わせます。
URLの先頭に矢印を合わせたらマウスの左ボタンを押したまま、URLの最後まで矢印を動かせてくださいね。
3.URLをコピーする

URLを指定出来たらマウスの左側のボタンを押すのを止めて、今度はマウスの右側のボタンを押しましょう。
すると上の画像みたいにぼよよ~んとメニューが開きます。
その中にあるコピーに矢印を合わせて、マウスの左側のボタンを押してください。
4.リンクを埋め込みたい部分を指定する

はてなブログの記事作成画面に戻ります。
次にリンクを埋め込みたい文字の先頭に矢印を合わせてマウスの左側のボタンを押します。ボタンを押したまま、矢印をリンクを埋め込みたい文字の最後まで移動してください。
画像の場合は、画像に矢印を合わせてマウスの左側のボタンを押します。すると画像が全指定されて青色になります。
5.リンクボタンを押す

リンクの埋め込み先の指定ができたらリンクボタンを押します。
リンクボタンは上の画像の赤いで囲っているところのくさりの絵がリンクボタンです。
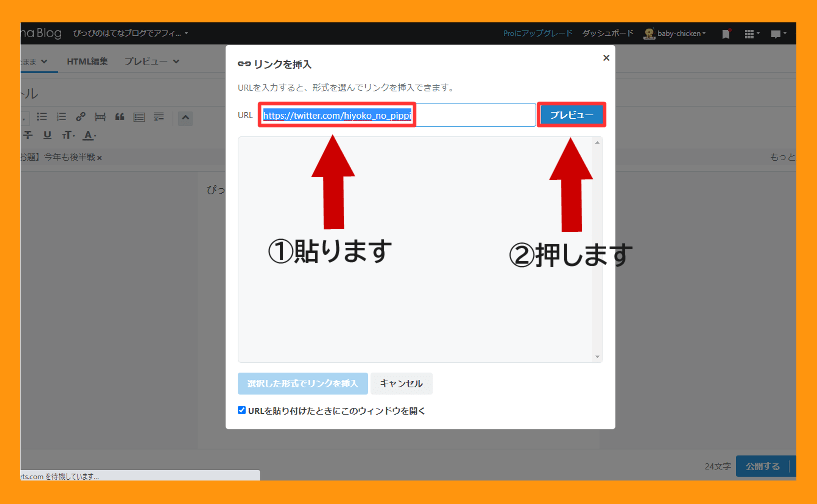
6.URLを貼りボタンを押す

リンクボタンを押すと上野画像みたいに画面が暗くなり、小窓が表示されます。
URLと書かれている右側の空欄に矢印を合わせて、マウスの左側のボタンを押してください。
次にマウスの右側のボタンを押してメニューを開き、その中にある貼り付けを押します。
するとコピーしたURLを貼り付けられますので、プレビューボタンを押してください。
7.チェックを入れてボタンを押す

プレビューボタンを押すと上の画像みたいに小窓の表示が変わります。
選択範囲とURLはリンクの形式です。指定した箇所にリンクを埋め込みたいので選択範囲を選びましょう。
8.指定した部分にリンクが埋め込まれる

すると記事を書くところにリンクが挿入されます。
上の画像は「@hiyoko_no_pippi」にリンクを埋め込みました。そのため文字の色が黒から水色に変化しています。
なお画像にリンクを埋め込んだ場合、上の画像みたいに見た目の変化はありません。
リンクが埋め込まれているのか確認したい場合、HTML編集画面で確認することができます。HTML編集画面で確認する手順は次のとおりです。
- HTML編集ボタンを押して画面を切り替える
- リンクを埋め込んだ画像の記述を探す
- 画像の記述に埋め込みたいサイトのURLが書かれているか確認
まとめ
はてなブログのリンクの貼り方は簡単です。
リンクの貼り方を応用した文字や画像にリンクを埋め込む場合も同じで難しくありません。
一度覚えてしまえば自由自在にリンクを貼れるようになるので、恐れずにチャレンジしてみてくださいね!
今回の「ぴっぴのはてなブログでアフィリエイト」は、はてなブログのリンクの貼り方を紹介しました。
今回のポイント!
- 記事作成画面に移動
- リンクを貼りたいサイトのURLを指定する
- リンクをコピーする
- 記事作成画面に移動しリンクボタンを押す
- URLを貼る
- 窓に埋め込まれるリンクが表示される
- チェックを入れてボタンを押す
- 記事にリンクが表示される
今回のポイントを覚えると、自由自在にリンクを貼ることができます。
数回練習すれば、かんたんに覚えられるので、ぜひリンクを貼って、閲覧者の方に優しくて、グーグルさんに好かれるブログ記事をつくってくださいね。
ぴっぴでした!ありがとうございます!

これから記事を書く方へご案内
ぴっぴのはてなブログでアフィリエイトでは、編集画面の使い方が分かる「画像でわかる【はてなブログの記事の書き方】」をご用意しています。
記事の内容
- 使用頻度の高い【機能の使い方を21枚の画像】で紹介
- オススメの記事の内容
- ネタの探し方
- 記事の品質の上げ方
このような盛りだくさんの内容になっています。
「良い記事を書きたい」または「検索する手間を省きたい」という方は、下記のリンクより「画像でわかる【はてなブログの記事の書き方】」をご覧ください。
