
| 記事の種類 | はてなブログの使い方、はてなブログの書き方 |
| SEO対策 | 関係なし |
| SXO対策 | やや関係あり |
| 難しさ | かんたん |
| 重要さ | あまり重要ではない |
- はてなブログで打消し線を使いたい
- はてなブログの打消し線はスマホでも使えるの?
- 打消し線の使い方を知りたい
ぴっぴ(@hiyoko_no_pippi)です!
今回は、はてなブログで打消し線を使う方法を紹介します。
| 打消し線の設置 |
|
| 見たままモードの打消し線タグ |
<p><span style="text-decoration: line-through;">打消し線を引きたいテキスト</span></p> |
| HTML編集の打消し線タグ |
<p><span style="text-decoration: line-through;">打消し線を引きたいテキスト</span></p> |
| はてな記法の打消し線タグ |
<s>打消し線を引きたいテキスト</s> <del>打消し線を引きたいテキスト</del>も使える |
| markdownの打消し線タグ |
<s>打消し線を引きたいテキスト</s> <del>打消し線を引きたいテキスト</del>も使える |
| 打消し線の使い方 |
「公開したいけど公開すべきでない情報」に使う 打消し線を引いた古い情報と新しい情報の比較に使う |
このように打消し線は難しいものではありません。
打消し線は、記事で値段を効果的に見せたい方にオススメの機能です。
この機会に「はてなブログ」の打消し線の使い方を覚えて、情報を伝えられるようになってくださいね。

はてなブログで打消し線を使う方法

はてなブログのテキスト打消し線を引く方法は、次のとおりです。
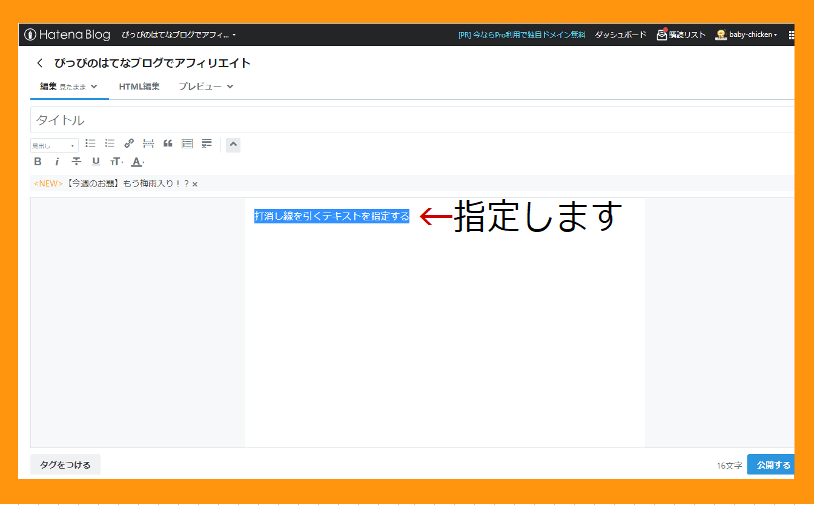
- 打消し線を引くテキストを指定する
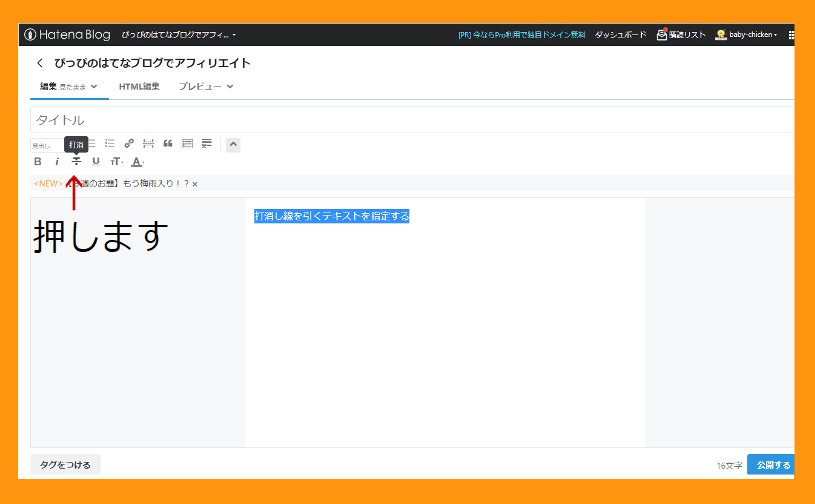
- 打消し線ボタンを押す
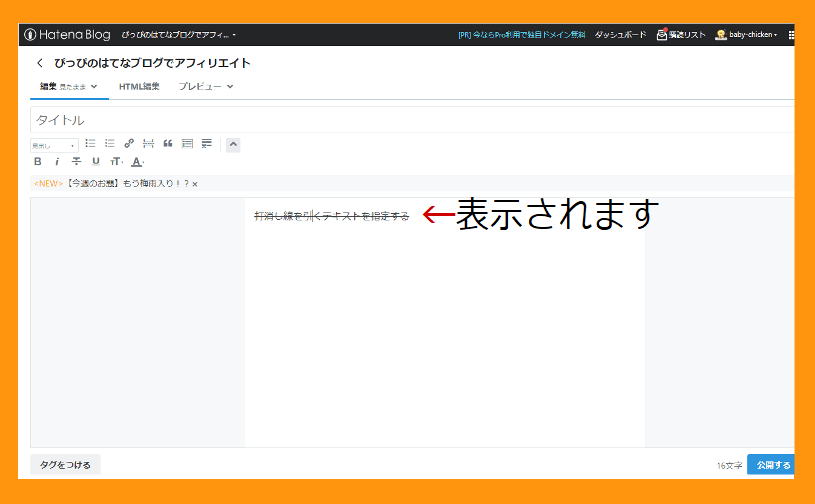
- 打消し線が表示される
このように「はてなブログ」の打消し線を引く方法は、とても簡単です。
HTML編集は後述のコードを入力しても構いません。
しかし、見たままモードに切り替えてボタンを押す方が簡単ですよ。
詳細は次をご覧ください。

打消し線を引きたいテキストを指定します。

打消し線ボタンを押してください。

ボタンを押すと、打消し線が表示されます。
はてなブログで使わている打消し線タグ【要注意】

はてなブログで使われている打消し線は、編集モードによって違います。
| 見たままモードの打消し線タグ |
<p><span style="text-decoration: line-through;">打消し線を引きたいテキスト</span></p> |
| HTML編集の打消し線タグ |
<p><span style="text-decoration: line-through;">打消し線を引きたいテキスト</span></p> |
| はてな記法の打消し線タグ |
<s>打消し線を引きたいテキスト</s> <del>打消し線を引きたいテキスト</del>も使える |
| markdownの打消し線タグ |
<s>打消し線を引きたいテキスト</s> <del>打消し線を引きたいテキスト</del>も使える |
このように編集モードによって、打消し線のタグは違います。
ところで、Sタグは古いHTML要素です。
そのため、SタグはHTML4とXHTML1では非推奨で、HTML5では廃止されています。
また、Sタグは「取り消し線を引く」という意味しか持っていません。
もしも「削除されたテキスト内容」という意味をつけたいなら、deタグを使ってくださいね。
打消し線の基本的な使い方

打消し線には2つの使い方があります。
それは「公開したいけど公開すべきではない情報」と「古い情報と新しい情報の比較」です。
これらに打消し線を使います。
| 打消し線の使い方 | 使用例 |
| 公開すべきでない情報 | ワードプレスを使ってもアクセスは増えない使ってアクセスを増やしましょう |
| 古い情報と新しい情報の比較 |
税込価格2200円1980円 |
はてなブログの打消し線の使い方まとめ

今回は、はてなブログの打消し線を使う方法を紹介しました。
| 打消し線の設置 |
|
| 見たままモードの打消し線タグ |
<p><span style="text-decoration: line-through;">打消し線を引きたいテキスト</span></p> |
| HTML編集の打消し線タグ |
<p><span style="text-decoration: line-through;">打消し線を引きたいテキスト</span></p> |
| はてな記法の打消し線タグ |
<s>打消し線を引きたいテキスト</s> <del>打消し線を引きたいテキスト</del>も使える |
| markdownの打消し線タグ |
<s>打消し線を引きたいテキスト</s> <del>打消し線を引きたいテキスト</del>も使える |
| 打消し線の使い方 |
「公開したいけど公開すべきでない情報」に使う 打消し線を引いた古い情報と新しい情報の比較に使う |
ちょっと使いどころが難しい打消し線ですが、上の表のように使い方は非常に簡単です。
この機会に打消し線の使い方を覚えて、正確に情報を伝えられるようになってくださいね。
これから記事を書く方へご案内
ぴっぴのはてなブログでアフィリエイトでは、編集画面の使い方が分かる「画像でわかる【はてなブログの記事の書き方】」をご用意しています。
記事の内容
- 使用頻度の高い【機能の使い方を21枚の画像】で紹介
- オススメの記事の内容
- ネタの探し方
- 記事の品質の上げ方
このような盛りだくさんの内容になっています。
「良い記事を書きたい」または「検索する手間を省きたい」という方は、下記のリンクより「画像でわかる【はてなブログの記事の書き方】」をご覧ください。
