
| 記事の種類 | はてなブログの使い方 |
| SEO対策 | 関係あり |
| SXO対策 | 関係あり |
| 難しさ | 超かんたん |
| 重要さ | 重要 |
- はてなで作ったブログをレスポンシブ化したい
- はてなブログのレスポンシブ化はどうするの?
- レスポンシブ設定て、どんな機能?
ぴっぴ(@hiyoko_no_pippi)も、はてなブログのレスポンシブ設定でマイマイしました。
そんなぴっぴもレスポンシブ設定できるようになり、今では自他共に認める「はてなブログ使い」になりました。
そのような訳で今回は、はてなブログのレスポンシブ設定について紹介します。
レスポンシブ設定すると、次のようなメリットを期待できますよ!
- ブログのデザインで二度手間にならない
- グーグルのスマホ検索で優遇される
- URLを1つにできる
こんなメリットを期待できるので、今回の記事は効率よくブログ運営をしたい方にオススメです。
そして、記事を読んで「へえ」と思われた方は「へえボタン」の代わりに、読者登録またはブックマークしてください。
- レスポンシブデザインとは画面の大きさに対応できるもの
- はてなブログのレスポンシブの設定
- ブログをレスポンシブデザインにするメリット
- ブログをレスポンシブデザインにするデメリット
- まとめ|はてなブログのレスポンシブの設定はボタンを押すだけ!
レスポンシブデザインとは画面の大きさに対応できるもの
レスポンシブデザインは様々な画面の大きさに左右されることなく、その大きさに応じて表示されるウェブデザインのことですよ。
例えばパソコンならパソコンにあった大きさに表示されて、スマホならスマホの大きさに表示されます。
もちろんタブレットも!
このようにレスポンシブデザインは画面の大きさに柔軟に対応できるものなんですよ。
はてなブログのレスポンシブの設定
はてなブログのレスポンシブの設定方法は次の通りです。
- デザインボタンを押す
- スマホの絵を押す
- 詳細設定を押す
- 詳細設定が開く
- チェックする
- 変更を保存するボタンを押す
- メッセージが表示される
そうは言ってもボタンを押すだけ。
なので、すぐに終わりますよ。
( ゚д゚)ハッ!
ただ今使っているブログのテーマが、レスポンシブデザインなのか必ず確認してくださいね。
そのテーマがレスポンシブデザインかどうかは、それぞれのテーマの詳細画面に書いています。
テーマストアには画面左側の「デザイン→その一番下にあるテーマストアでテーマを探す→テーマストア」で移動しましょう。
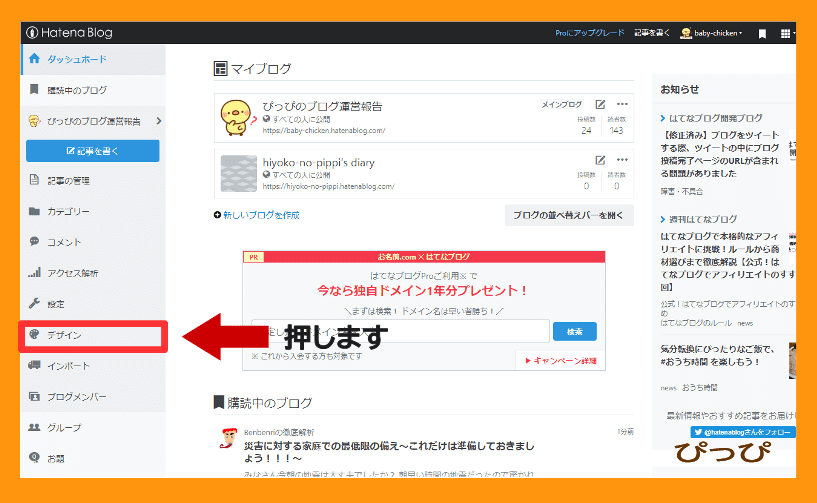
1.デザインボタンを押す

はい、画面左側のメニューにあるデザインボタンを押します。*1
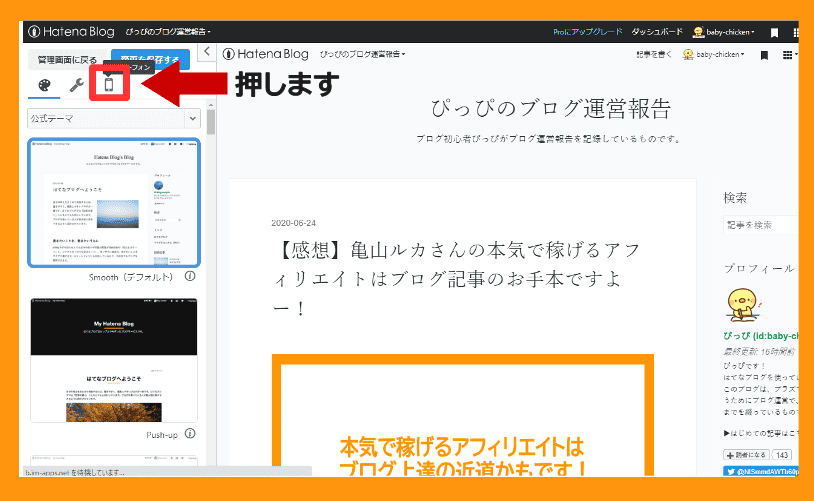
2.スマホの絵を押す

すると画面左側が上の画像みたいになりますので、赤い枠で囲っている「スマホの絵」を押してくださいね。
この絵はボタンになっています。
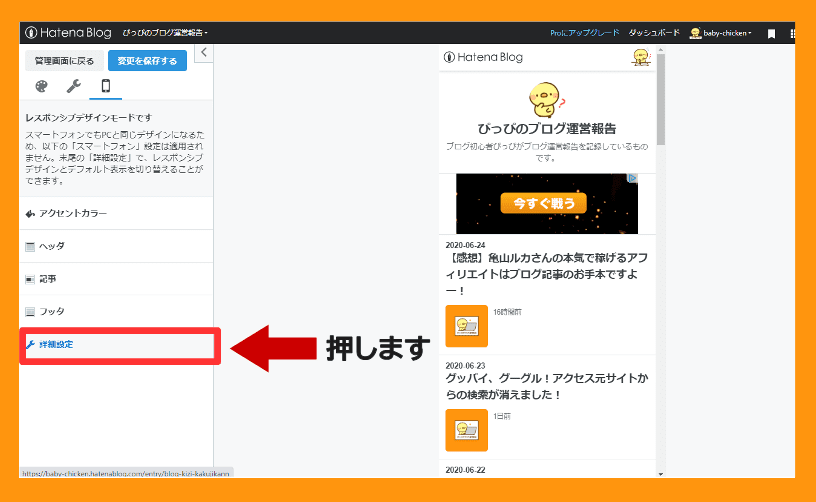
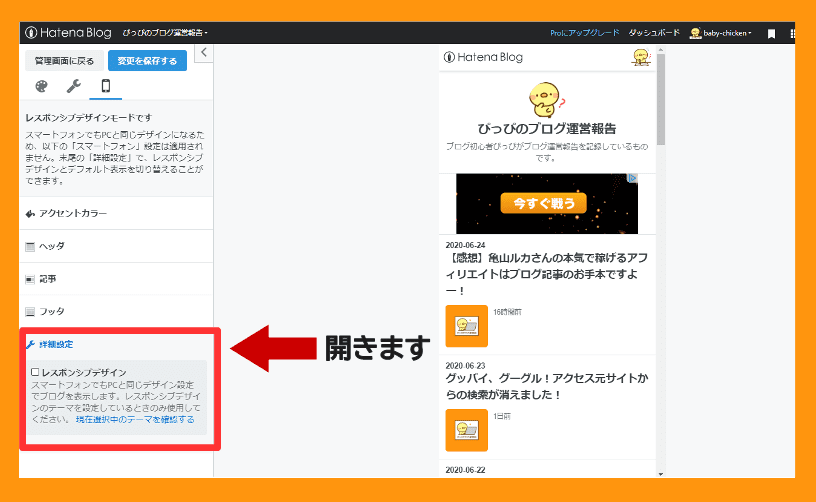
3.詳細設定を押す

すると上の画像みたいに画面の左側が変わりますので、その中にある詳細設定を押してくださいね。
4.詳細設定が開く

詳細設定を押すと、上の画像みたいにブワッと詳細設定が開きます。
念のため、そちらに書いてあることを読んでくださいね?
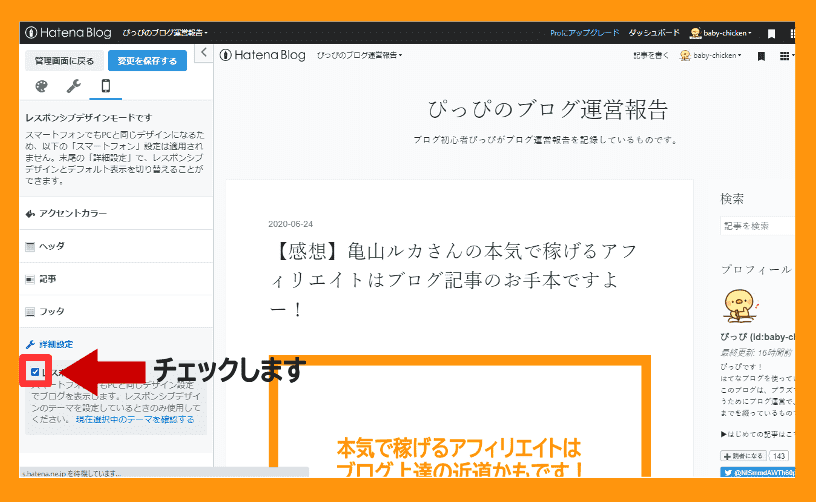
5.チェックする

詳細設定に書かれていることを読んで内容を把握したら、上の画像の赤い枠で囲っている「▢」にチェックを入れましょう!
チェックはマウスで矢印を▢に合わせて、マウスの右側のボタンを押します。
するとピッて「✔」が入りますよ。
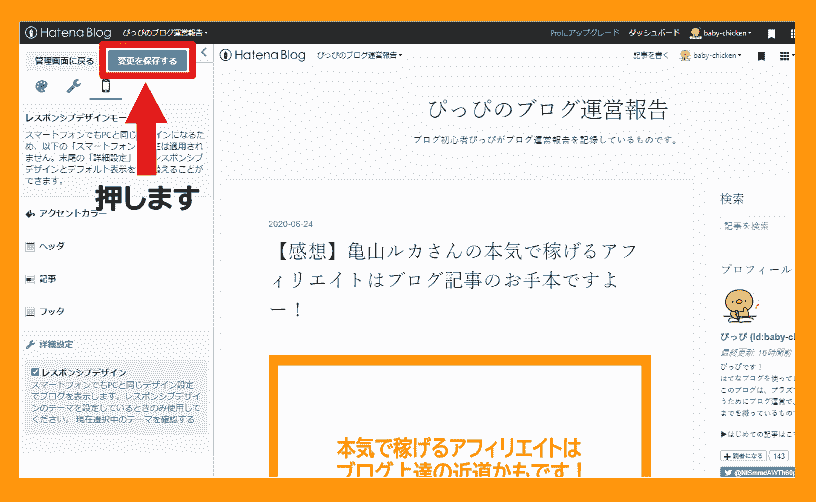
6.変更を保存するボタンを押す

▢にチェックを入れたら、上の画像の赤い枠で囲っている「変更を保存する」ボタンを押してくださいね。
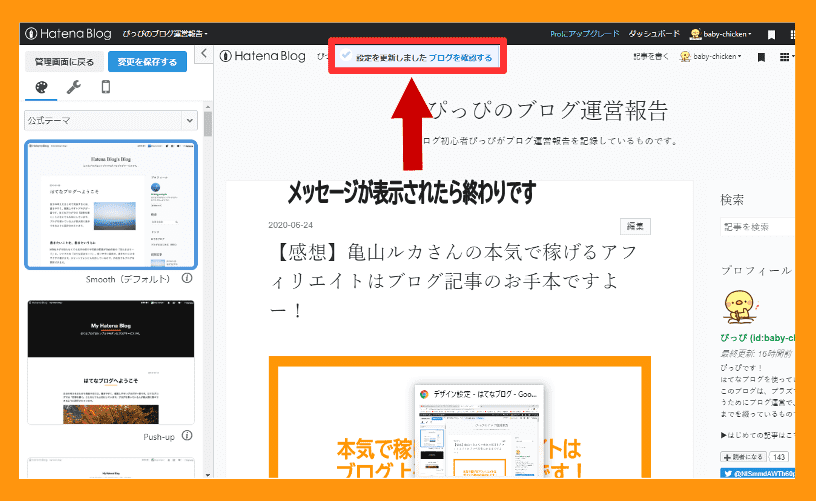
7.メッセージが表示される

はい、上の画像みたいにメッセージが表示されたらおわりです。
念のため、スマホやはてなブログの記事作成画面でレスポンシブデザインになっているかを確認した方がいいですよー。
これではてなブログのレスポンシブの設定は終わりです。
お疲れ様でした!
ブログをレスポンシブデザインにするメリット
はてなブログでレスポンシブデザインにするメリットは次のとおりです。
- デザインの手間が減る
- スマホ検索で優遇される
- URLを1つにできる
デザインの手間が減る
ブログをレスポンシブデザインにすると、パソコンとスマホそれぞれのデザインをしなくていいですよ。
はてなブログのデザイン画面をご覧いただくと分かりますが、パソコンとスマホそれぞれの設定画面があります。
つまりレスポンシブデザインにしていない場合、それぞれの設定をしないといけないんですよ💦
ところが、レスポンシブデザインにしているとパソコンの分の設定を変えればスマホ側にも反映されちゃうんです!
デザインの手間が減りますので、ブログの管理がすごく楽になりますよ!
空いた時間に好きなことできちゃいますねー?
スマホ検索で優遇される
はい、ブログをレスポンシブデザインにすると、グーグルのスマホ検索で優遇されます!
これは2015年2月27日にグーグルが公式ブログで発表されたました。
Google ウェブマスター向け公式ブログ [JA] : 検索結果をもっとモバイル フレンドリーに
なので、ブログをレスポンシブデザインにしないままだと、めちゃくちゃ損なんです!
それにグーグルに優遇されたらアクセス増えるでしょ。
広告ポチポチされるでしょ。欲しいもの買えるでしょ。
いいことたくさんですよ!
URLを1つにできる
ブログをレスポンシブデザインにするとURLを1つにできますよ!
実は、はてなブログを開設してレスポンシブデザインにしていないと、パソコン用とスマホ用でURLが違うんです💦
びっくりですよね?
ぴっぴは1つのブログを運営しているから、当然のようにURLは1つだと思っていました!
それでね、レスポンシブデザインにしないままにしておくとー、ブログが受けている他所のサイトからのリンクが分散されて、グーグルとヤフーに上位表示されにくくなるんですって!
つまり、せっかく他所のサイトからリンクされてブログに力がついたとしても、その力がパソコン用とスマホ用に分散されちゃうっていうことなんですよ。
それって損だと思いませんか?
ブログをレスポンシブデザインにするデメリット
はい、ブログのレスポンシブにするのはいいことだけではなくて、デメリットもありますよ。
- スマホでの表示速度が遅くなります!
- 画面ごとの細かい調整ができませんよー
- IE8よりも古いブラウザに対応していませんよー
スマホでの表示速度が遅くなります!
ブログをレスポンシブデザインにするとスマホでの表示速度が遅くなります!
様々な画面に柔軟に対応できるレスポンシブデザインなんですけど、スマホで使われているHTMLはパソコンと同じものなんです。
スマホでブログを表示するとき、そのパソコンと同じ内容を読み込むのでスマホで表示しないものも読み込んでしまって、表示が終わるまでに時間がかかっちゃうんです💦
そんなの困りますよ?
画面ごとの細かい調整ができませんよー
レスポンシブデザインは画面ごとの細かい調整ができませんよ。
これはパソコンとスマホで使われているHTMLとCSSが同じなので、それぞれを違うように表示させることができないんです💦
なので一度これってデザインを決めたら、パソコンもスマホもタブレットもぜ~んぶ同じになりますので覚えておきましょう!
IE8よりも古いブラウザに対応していませんよー
はい、レスポンシブデザインはインターネットエクスプローラー8よりも古いブラウザやフューチャーホンに対応していません。
なのでブログをレスポンシブデザインにすると、それらを使っている方には見ていただけなくなるんです!
レスポンシブデザインは、それらからアクセスを集められないという弱点があります。
まとめ|はてなブログのレスポンシブの設定はボタンを押すだけ!
今回は、はてなブログのレスポンシブ設定について説明しました。
- デザインボタンを押す
- スマホの絵を押す
- 詳細設定を押す
- 詳細設定が開く
- チェックする
- 変更を保存するボタンを押す
- メッセージが表示される
こんな感じでぴっぴにも簡単にできました!
時間も3分くらいでしたよー。
レスポンシブデザインには表示速度が遅くなるとか細かい調整ができないというデメリットがありますが、ブログのメンテナンスが楽になりますしグーグルに優遇されますので、ぴっぴはレスポンシブデザインにしましたー。
ということで今回は、これでおしまいにします。
