
- はてなブログのアイキャッチ画像を作ったのに設定が分からない
- 誰かはてなブログのアイキャッチ画像の設定方法を知らない?
実は、ぴっぴもアイキャッチ画像の設定の方法が分かりませんでした💦
そんなぴっぴも今では、ちゃんとアイキャッチ画像の設定ができるようになりましたが、今でも他のはてなブログの画像設定に比べて少し複雑だと思っています!
ということで今回は、はてなブログのアイキャッチ画像の設定方法を書き留めておきますので参考にしてみてください。
目を引くアイキャッチ画像で、どんどんアクセスが増えるといいですね°˖☆◝(⁰▿⁰)◜☆˖°

アイキャッチ画像とはユーザーの目を引き付ける画像
アイキャッチ画像とは、ユーザーの目(アイ)を引き付ける(キャッチ)画像のことです。
ブログの場合、タイトル下に表示されている大きな画像をアイキャッチ画像と言います。
はてなブログのアイキャッチ画像の設定方法は3つありますよ
はい、はてなブログのアイキャッチ画像の設定方法は3つあります。
- 自動生成されるもの
- 詳細設定でするもの
- 記事作成でするもの
自動生成されるもの
はい、はてなブログにはアイキャッチ画像が自動生成される機能があります。
これは初期設定されていますので特別何もしなくて大丈夫です。
だからといって、そのままにするのはダメーッ!
なぜならSNSシェア用しか作られないからです。
記事サムネイルも作られませんし、記事にも反映されません。
また生成された画像は文字文字していてデザインもダメダメです。
なので、自動生成に頼らないでアイキャッチ画像を設定した方がいいかも!
ちなみに自動生成は、詳細設定画面のチェックボタンのチェックを外せば設定を解除できますよ(下の画像をご覧くださいね)。

詳細設定でするもの
はい、詳細設定画面でアイキャッチ画像を設定する方法があります。
これは記事作成画面でアイキャッチ画像を指定しない場合、こちらで設定した画像がアイキャッチ画像として使われるというものです。
すると、記事作成画面でアイキャッチ画像を指定しない記事は、全部同じアイキャッチ画像になりますよ。
ほら、ぴっぴのブログが更新されたとき、はてなグループで表示されている画像は、いつも同じでしょ?

あれが詳細設定画面でアイキャッチ画像を設定したものです。
詳細設定画面でアイキャッチ画像を設定すると、ブログ内で使われるサムネイル画像も全部同じになるという弱点があります。
関連記事やサイドバーの新着記事のサムネイル画像を記事ごとに変えたいという方には向きません。
記事作成でするもの
はい、記事作成画面でアイキャッチ画像を設定することができます。
こちらの方法はアイキャッチ画像を記事ごとに設定するものです。
記事作成ごとにアイキャッチ画像を設定するという以外に弱点はありません。
記事ごとにアイキャッチ画像を変えるとそれぞれを目立たせられるので、こちらの方法を使われているはてなブロガーの方が多いみたいです。
アイキャッチ画像を設定する方法
はい、実際にはてなブログでアイキャッチ画像を設定する方法を説明しますよ。
ただ初期状態で設定されている自動生成については説明を省略させて頂きますので、あしからずご了承くださいね。
- 詳細設定画面での設定方法
- 記事作成画面での設定方法
詳細設定画面での設定方法
詳細設定画面でのアイキャッチ画像の設定は全部で7ステップです!
ほとんど「ぴっぴ」てボタンを押すだけで、ぴっぴにもできました°˖☆◝(⁰▿⁰)◜☆˖°
それくらい簡単にできるので挑戦してみてくださいね。
- 設定画面に移る
- 詳細設定画面に移る
- アイキャッチ画像を設定するところまで移動
- ボタンを押す
- 画像を選ぶ
- 画面下に移動する
- 変更するボタンを押す
- メッセージが表示される
- こんな感じになったら終わり
1.設定画面に移る

はい、画面左側にある設定ボタンを押します。
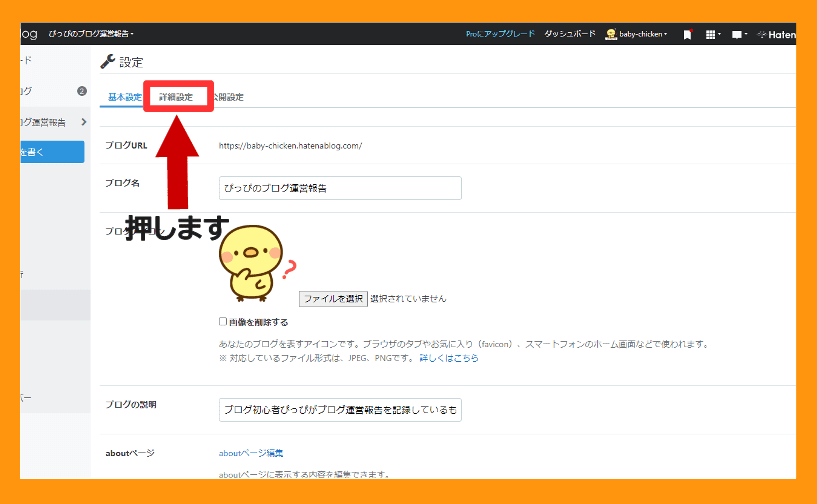
2.詳細設定画面に移る

設定画面に移ったら、上の画像の赤い枠で囲っている「詳細設定」を押してくださいね。
3.アイキャッチ画像を設定するところまで移動

はい、すると詳細設定画面に移ます。
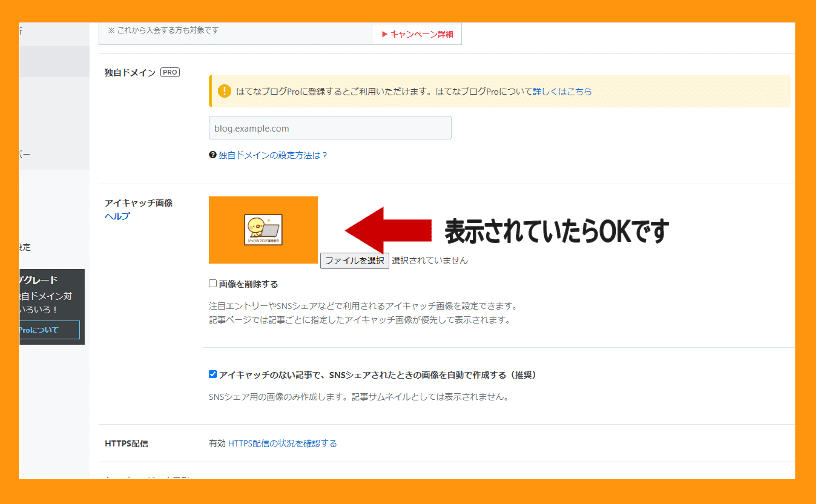
画像をご覧頂くと下の辺りにアイキャッチ画像という文字がありますよね?
そのままで設定するのはチョッピリしにくいので、マウスの真ん中を手前にクルクルしてアイキャッチ画像を設定しやすくしましょう。
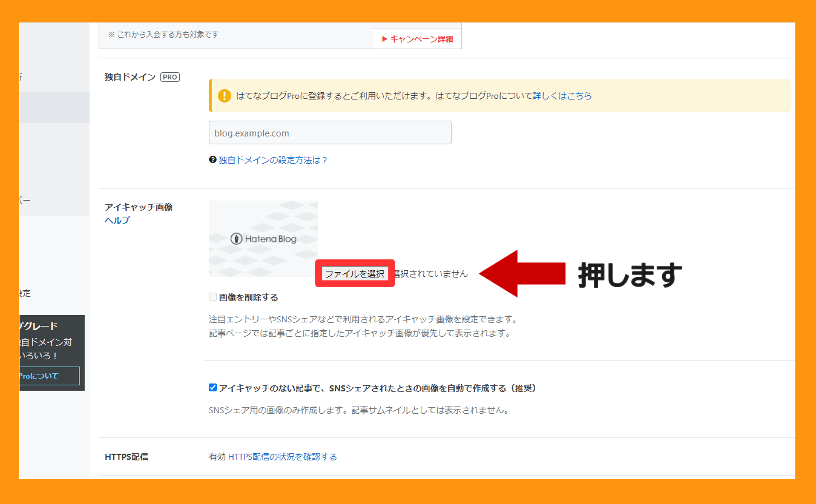
4.ファイルを選択ボタンを押す

設定しやすいところまで移動したら「ファイルを選択」ボタンを押します。
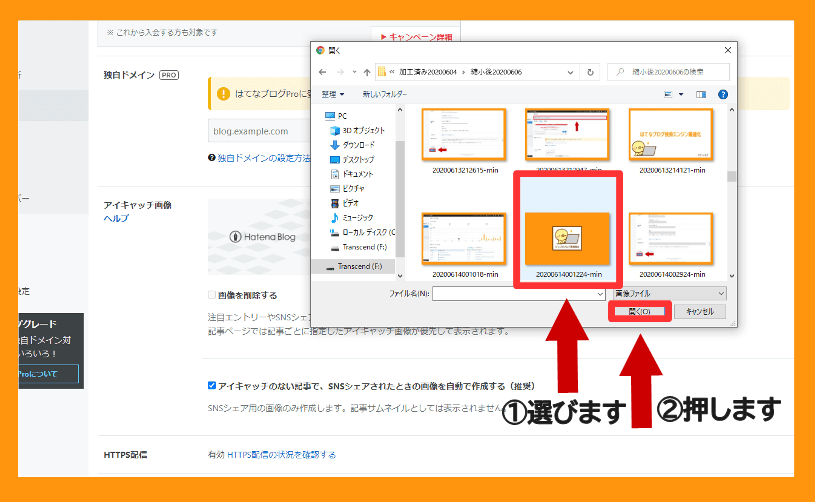
5.画像を選ぶ

すると上の画像みたいにファイルが開きますので、その中からアイキャッチにする画像を選んで「開く」ボタンを押してください。
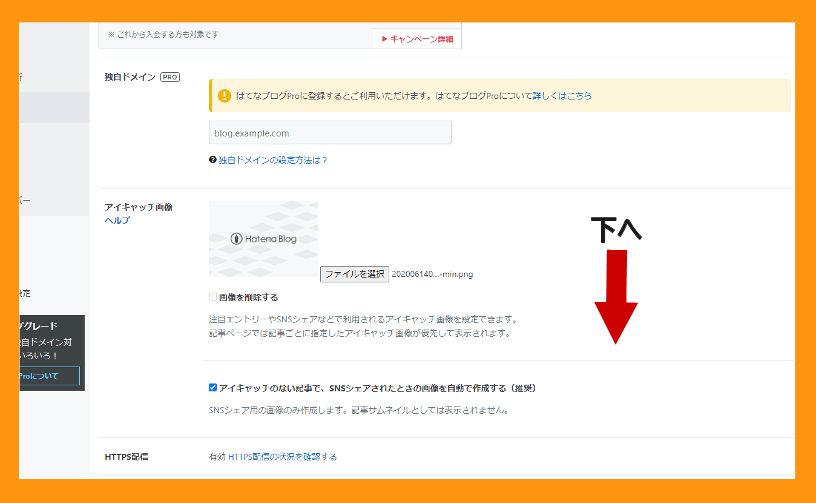
6.画面下に移動する

ボタンを押すと詳細設定画面に戻りますので、そのまま画面下に移動します。
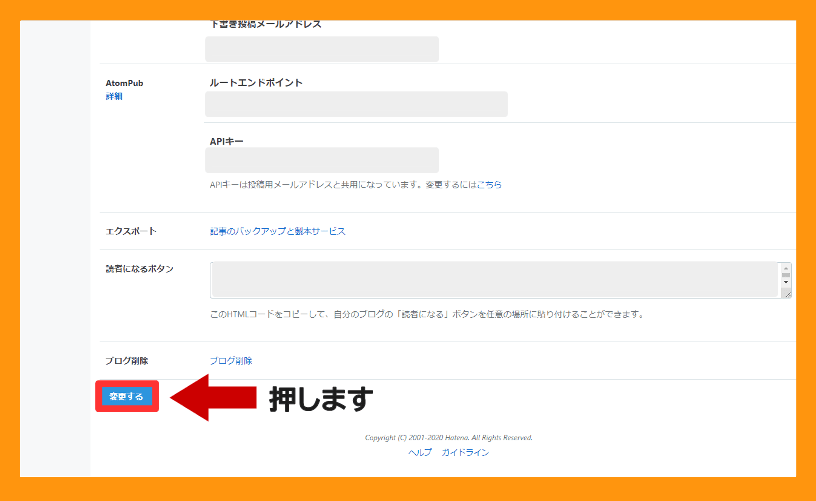
7.変更するボタンを押す

画面の一番下に青い「変更する」ボタンがありますので、そのボタンを押してください。
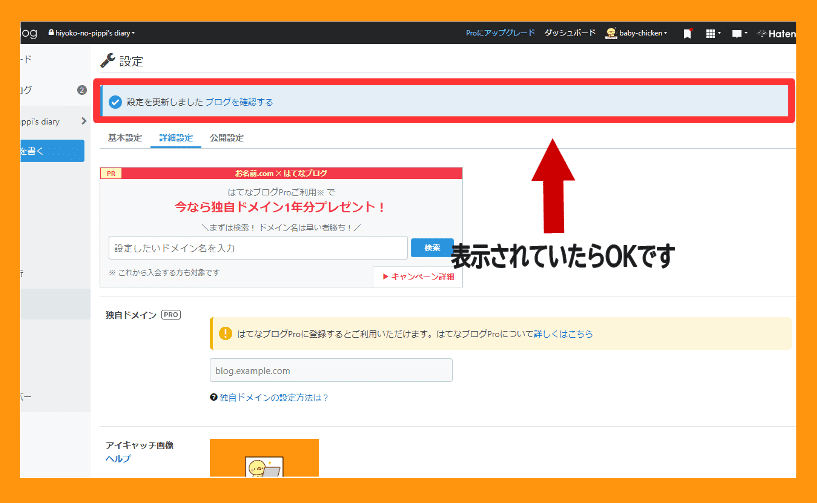
8.メッセージが表示される

すると上の画像みたいに画面上にメッセージが表示されたら終わりです。
8.こんな感じになったら終わり

画像みたいに設定したアイキャッチ画像も表示されますよ。
記事作成画面での設定方法
はい、記事作成画面でのアイキャッチ画像の設定方法を説明します。
こちらの方法は全部で7ステップです。
ほとんどボタンを押すだけなので、ぜひ挑戦してみてください。
- >を押す
- +写真を投稿ボタンを押す
- 画像を選び開くボタンを押す
- alt属性を入力して記事作成画面に貼り付けるボタンを押す
- 編集ボタンを押す
- 画像を選び🔽を押す
- メニューを選んで保存する
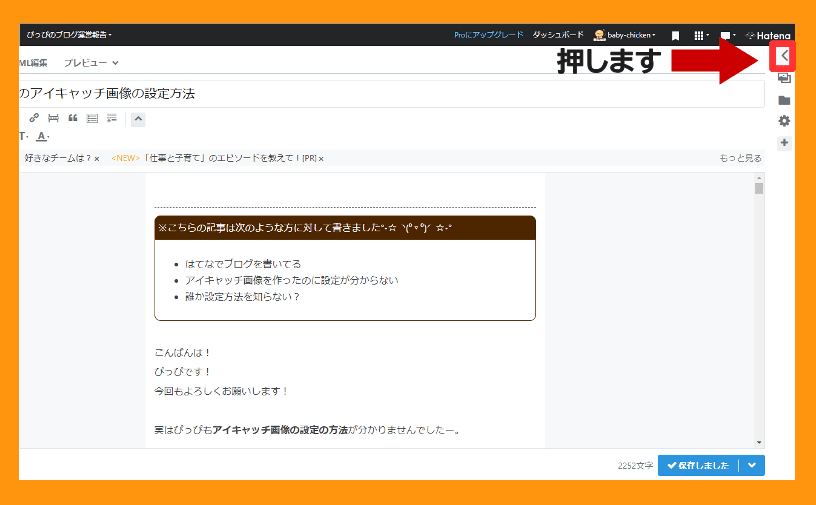
1.>を押す

はい、記事作成画面です。
記事作成画面の右側にある「>」ボタンを押します。
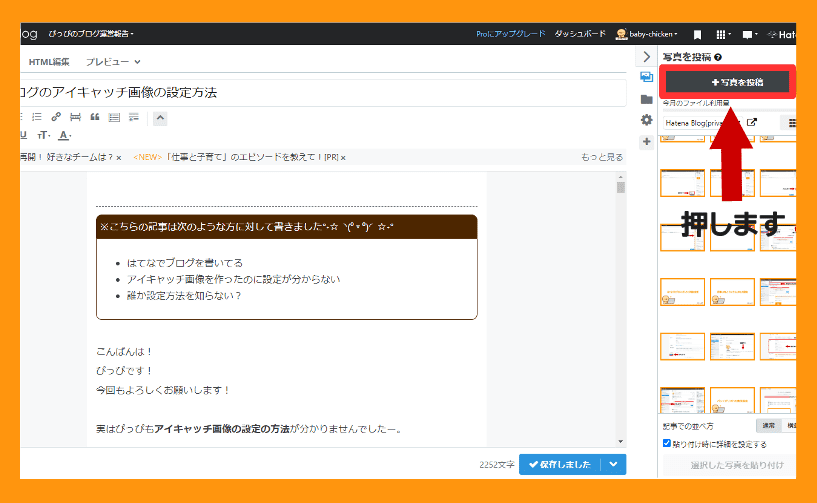
2.+写真を投稿ボタンを押す

するとメニューが開きますので「+写真を投稿」ボタンを押してくださいね。
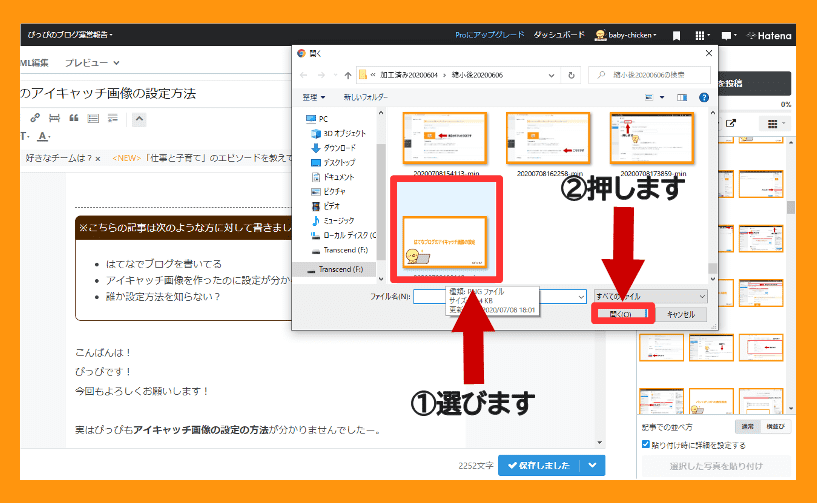
3.画像を選び開くボタンを押す

+写真を投稿ボタンを押すと、上の画像みたいにファイルが開きます。
アイキャッチにする画像を選んで「開く」ボタンを押してください。
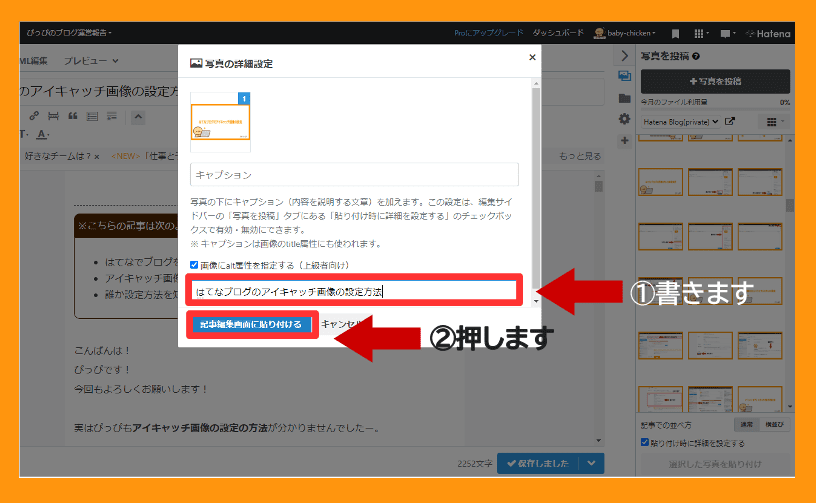
4.alt属性を入力して記事作成画面に貼り付けるボタンを押す

すると上の画像みたいに画面が少し暗くなります。
しかし壊れていませんので安心してくださいね。
上の画像みたいに窓が開いたら、画像のalt属性を指定してボタンを押します。
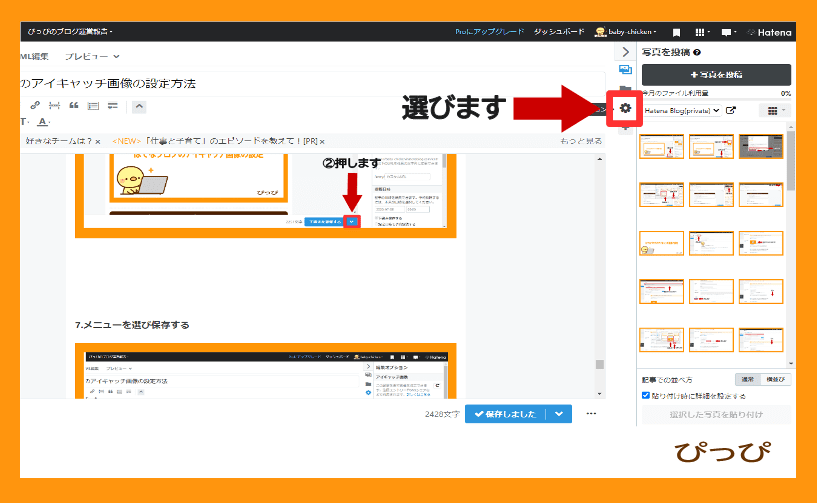
5.編集ボタンを押す

ボタンを押すと画面が元通りになりますので、次に編集ボタンを押してください。
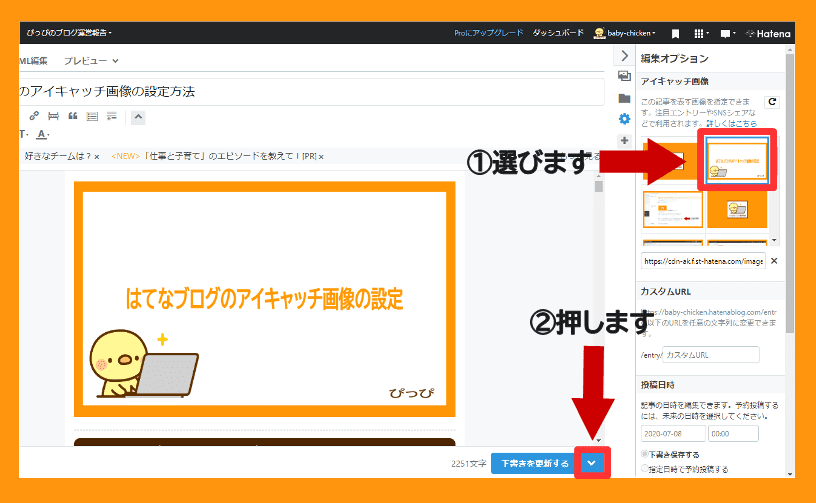
6.画像を選び🔽を押す

すると画面右側のメニューが編集オブションになりますので、さっき記事に貼り付けたアイキャッチにする画像を選びます(矢印を画像に合わせてマウスの右側のボタンを押します)。
そして、画面下にある🔽を押してください。
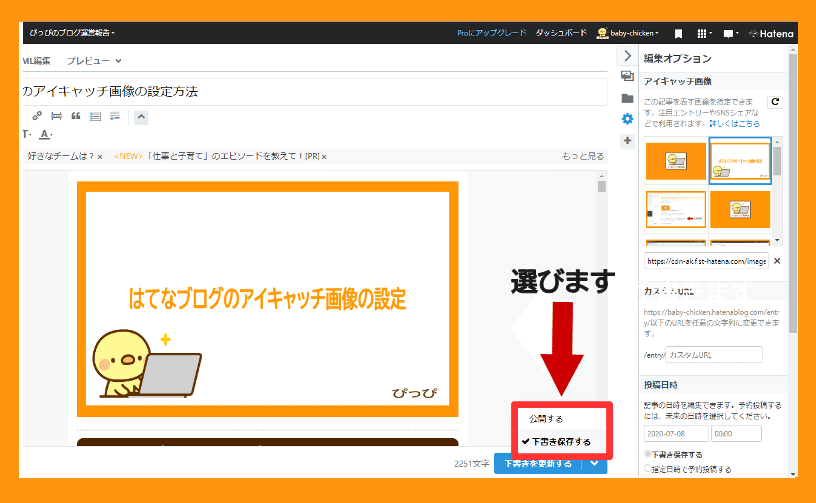
7.メニューを選び保存する

上の画像みたいにメニューが開きます。
なので「公開する」と「下書き保存する」のどちらかを選んで記事の内容を保存しましょう。
まとめ:はてなブログのアイキャッチ画像の設定はどれも簡単!
はい、はてなブログのアイキャッチ画像の設定方法は3つあります。
- 自動生成されるもの
- 詳細設定でするもの
- 記事作成でするもの
どの方法も設定は簡単です。
なので目立つアイキャッチ画像を設定してみてくださいね!
そしたら、はてなブログのグループやSNSでアクセスを集められて、最後まで記事が読まれるかもですよー!
