
| 項目 | 内容 |
|---|---|
| 記事の種類 | はてなブログの始め方、はてなブログの画像の使い方 |
| SEO施策 | 関係なし |
| SXO施策 | 関係なし |
| 難しさ | かんたん |
| 重要さ | 重要 |
次のような方にオススメ!
- はてなブログのヘッダー画像を変えたい
- はてなブログのヘッダー画像の設定したい
- はてなブログのヘッダー画像の設定方法を知りたい
ぴっぴ(@hiyoko_no_pippi)です!
ぴっぴもはてなブログのヘッダー画像の設定が分かりませんでした💦
そんなぴっぴでしたが、今はヘッダー画像の設定は完璧です!
ということで今回の「ぴっぴのはてなブログでアフィリエイト」は、はてなブログのヘッダー画像の設定方法について書きました。
こちらの記事をお読み頂くと、はてなで解説したブログにヘッダー画像を設置できるようになります。
なので最後までお読みいただて、素敵なブログ作りにお役立てください。
ところで今回の記事ではヘッダー画像作りについてお話していません。またヘッダー画像の幅や上下の余白を変えるカスタマイズ方法についてもお話していませんのでご了承ください💦
記事を書いた人

ひよこブロガー
- ・ブログ開始69日で合計1万PV
- ・ブログ開始75日で収益獲得
- ・アクセスの約90%が検索流入
応援していただけるとスゴク嬉しいです!
( ゚д゚)ハッ!
自己紹介させてください。
あらためまして、ぴっぴです!
現役のはてなブロガーで、ぴっぴのはてなブログでアフィリエイトでは「はてなブログ」に関する記事を書いています。
ちなみに、本ブログのコンセプトは、はてなブログに関して困っている方を一人でも減らすことです。
おかげ様で毎月4000人以上の方に本ブログを利用していただいています。
はてなブログのヘッダー画像の設定する手順
はい、はてなブログのヘッダー画像の設定方法は次のとおりです。
- デザイン画面に移動
- カスタマイズボタンを押す
- ヘッダを押す
- ファイルを選択
- 画像を選ぶ
- 画像位置を調整する
- 表示設定をする
- メッセージが表示される
設定手順1.デザイン画面に移動

はい、画面の左側にあるメニューのデザインにマウスを使って矢印を合わせます(上の画像の赤い枠で囲っているところです)。次にマウスの左側ボタンを押してデザイン画面に移動します。
設定手順2.カスタマイズボタンを押す

デザイン画面に移動したら、画面の左上にあるスパナの絵「カスタマイズ」ボタンを押しましょう(上の画像の赤い枠で囲っているところです)。
設定手順3.ヘッダを押す

ボタンを押すと画面左側のメニューが上の画像みたいに変わります。そのメニュー内のヘッダを押してください。
設定手順4ファイルを選択

すると上の画像みたいにヘッダのメニューが開きますので、その中にある「ファイルを選択」を押しましょう。
設定手順5.画像を選ぶ

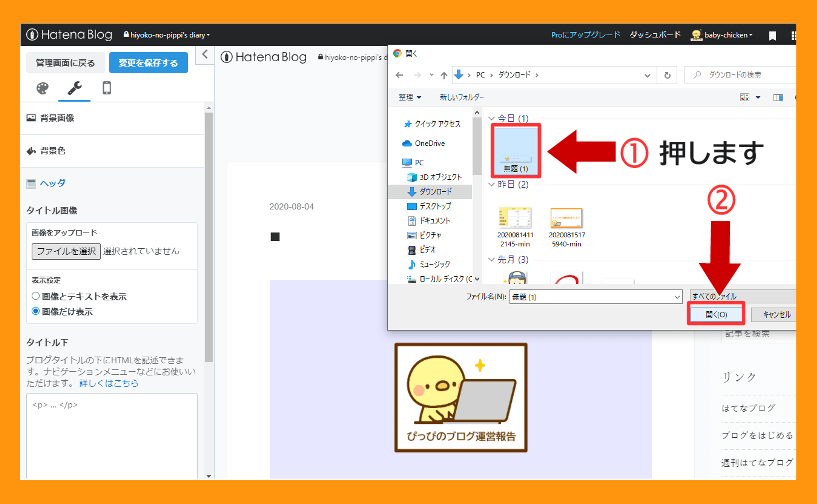
ファイルを選択を押すと、画面の右側にファイルが開きます。次にあらかじめ作っておいたヘッダー画像を選んでください(上の画像①)。
画像を選んだら「開く」ボタンを押しましょう(上の画像②)。
設定手順6.画像位置を調整する

すると上の画像みたいに位置を調整する画面に移動しますので、画像の位置を調性してください。それができたら、「適用」ボタンを押します。
設定手順7.表示設定をする

するとデザイン画面に戻りプレビューにはヘッダー画像が設置されています。しかし、これで設定は終わっていませんのでご注意くださいね。ここで設定を止めるとヘッダー画像は反映されません。まだ設定は終わっていませんのでデザイン画面から離脱しないでください。
次に「ヘッダに画像とテキストを表示」するのか「画像だけ表示」 するのか選びます(上の画像①)。それができたら画面左上にある「変更を保存する」ボタンを押しましょう(上野画像②)。
設定手順8.メッセージが表示される

ボタンを押すと上の画像みたいに画面上の真ん中にメッセージが表示されます。これではてなブログのヘッダー画像の設定は終わりです。お疲れ様でした!
はてなブログのヘッダー画像の推奨サイズ
はてなブログのヘッダー画像の推奨サイズは、はてなブログ公式サイトで次のように決められています。
| デバイス | 幅 | 高さ |
|---|---|---|
| PC(レスポンシブデザイン) | 1000px | 200px |
| スマホ | 720px | 240px |
これが、はてなブログのヘッダー画像の推奨サイズです。
ちなみにPC(レスポンシブデザイン)では閲覧する環境によって、ヘッダー画像の左右の領域はカットされることがあります。
なのでコンテンツは、できるだけ画像の中央に寄せてくださいね。
まとめ|はてなブログのヘッダー画像を設定して検索者の方をお出迎えしませんか?
はい、このようにはてなブログのヘッダー画像の設定方法は簡単です。
- デザイン画面に移動
- カスタマイズボタンを押す
- ヘッダを押す
- ファイルを選択
- 画像を選ぶ
- 画像位置を調整する
- 表示設定をする
- メッセージが表示される
なので、おしゃれな画像をヘッダに設置して素敵なブログにしてください。そのようなブログで検索者の方をお出迎えすれば、もしかすると直帰率の改善につながるかもですよ!
以上ぴっぴでした! ありがとうございます!
