
- はてなブログでカテゴリーを作った
- それなのにサイドバーにカテゴリーが表示されないよ💦
- どうすればカテゴリーをサイドバーに表示できるの?
ぴっぴ(@hiyoko_no_pippi)です!
ぴっぴもカテゴリーを作ったのに、カテゴリーが表示されなくて「ええっ、どうして?」てチョッピリ混乱しました💦
実は、はてなブログのカテゴリーて作っただけではサイドバーに表示されないんですよ。そんなこと初めは分かりませんよね?
ということで今回の「ぴっぴのはてなブログでアフィリエイト」は、はてなブログのカテゴリーをサイドバーに表示する方法についてお話します。
今回のはてなブログのカテゴリーの表示は、カテゴリーを作っていることを前提にお話しています。まだカテゴリーを作っていない場合は、カテゴリーを作ってから今回の記事をお読みください。
▶はてなブログのカテゴリーの作り方はこちら
カテゴリーをサイドバーに表示する方法
はい、カテゴリーをサイドバーに表示する方法は次のとおりです。全部で10ステップでカテゴリーをサイドバーに表示できますよ。
- デザイン画面に移動する
- カスタマイズボタンを押す
- サイドバーボタンを押す
- スクロールバーを下に動かす
- +モジュールを追加ボタンを押す
- スクロールバーを下に動かす
- メニューの中からカテゴリーを選ぶ
- カテゴリーの表示設定をする
- 変更ボタンを押す
- メッセージが表示される
1.デザイン画面に移動する

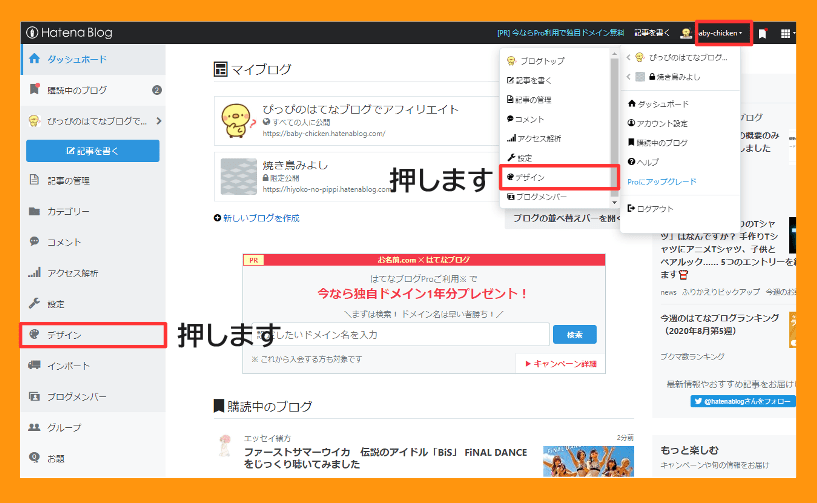
ダッシュボード画面なら、画面左側にある「デザイン」ボタンを押せばデザイン画面に移動することができます。
もしも他の画面から移動する場合は、上の画像みたいに画面右上にあるIDを押して、次々とメニューを展開してください。その中にデザイン画面に移動するボタンがあります。
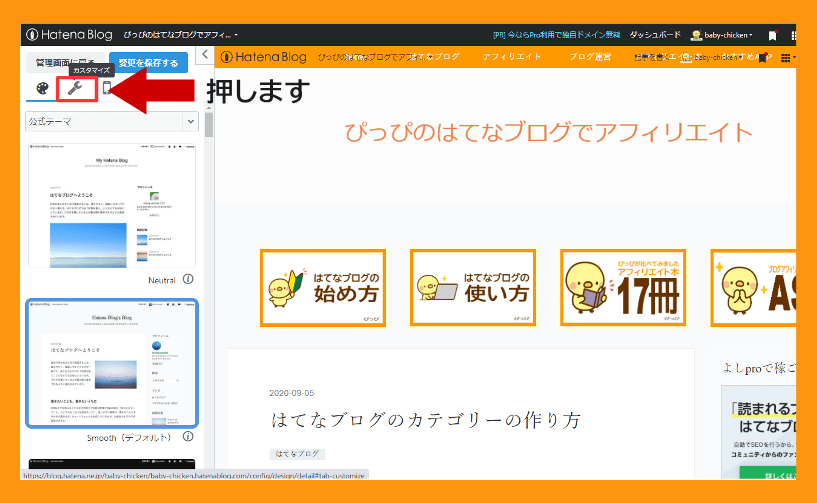
2.カスタマイズボタンを押す

上のが画像みたいに画面が切り替わったらカスタマイズボタンを押してください。カスタマイズボタンは画面左上のスパナのアイコンです。
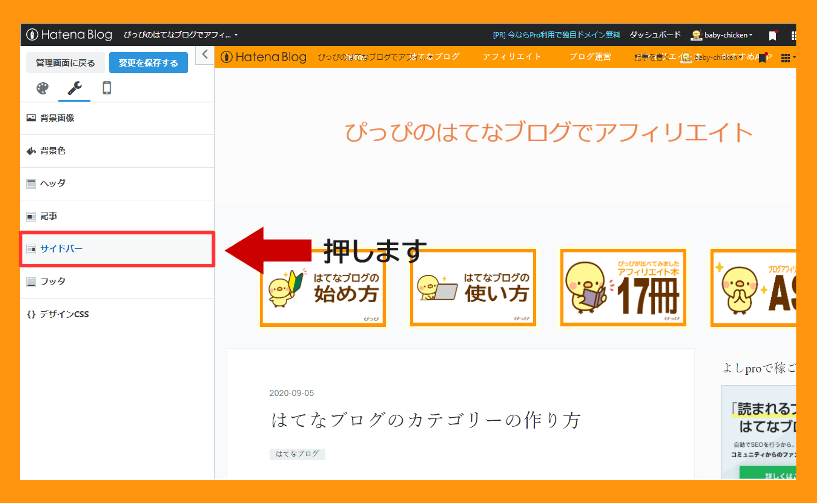
3.サイドバーボタンを押す

カスタマイズメニューに切り替わったら、サイドバーボタンを押します(メニューの下から3番目です)。
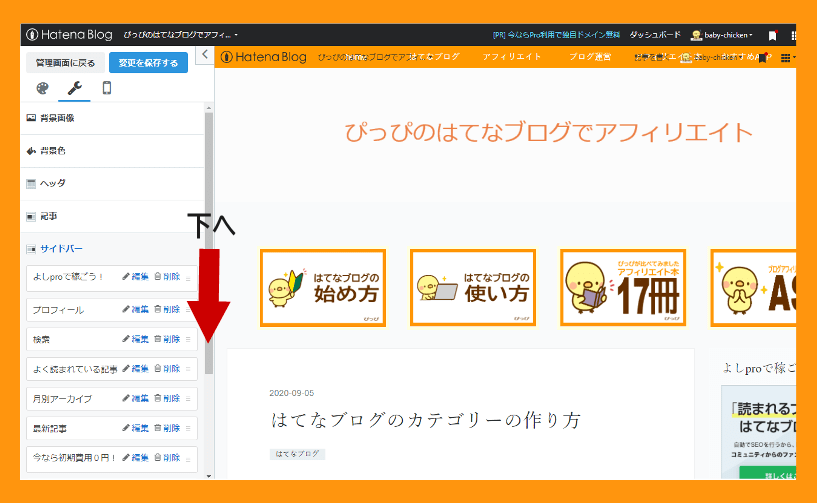
4.スクロールバーを下に動かす

サイドバーのメニューが開いたら、メニューのスクロールバーを「カテゴリー」という文字が見えるまで下に動かしてください。
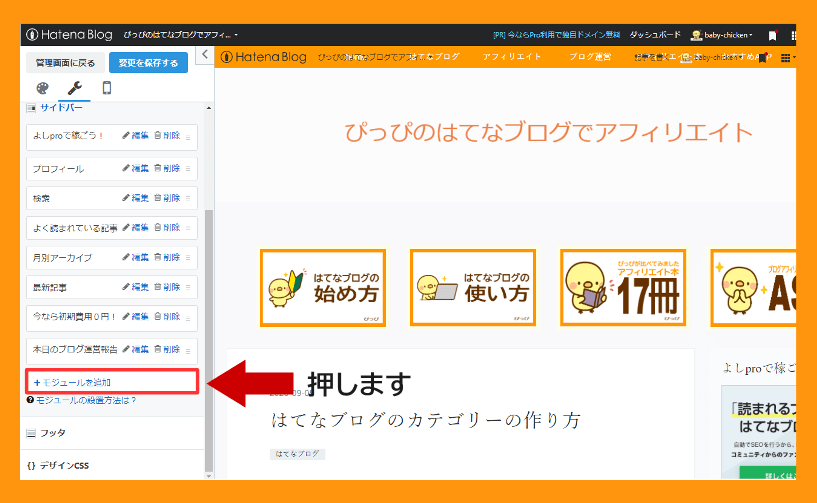
5.+モジュールを追加ボタンを押す

続いて「+モジュールを追加する」ボタンを押します。
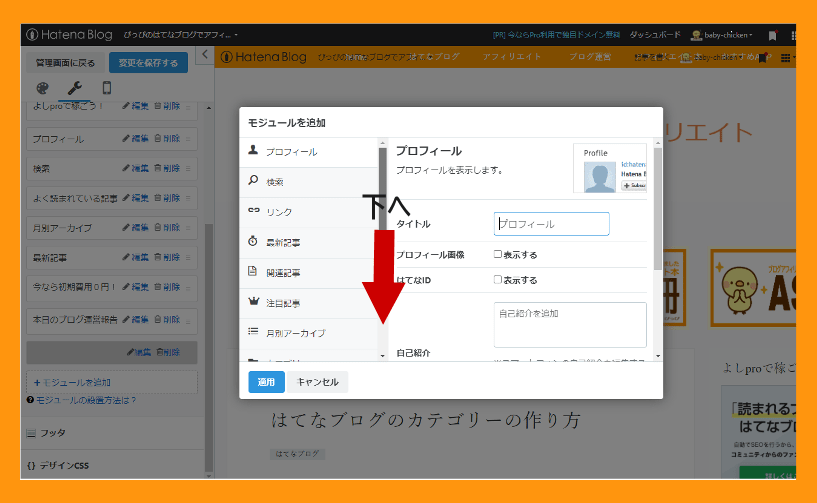
6.スクロールバーを下に動かす

すると上の画像みたいになりますので、小窓内にあるスクロールバーを「カテゴリー」が見えるまで下に動かしてください。
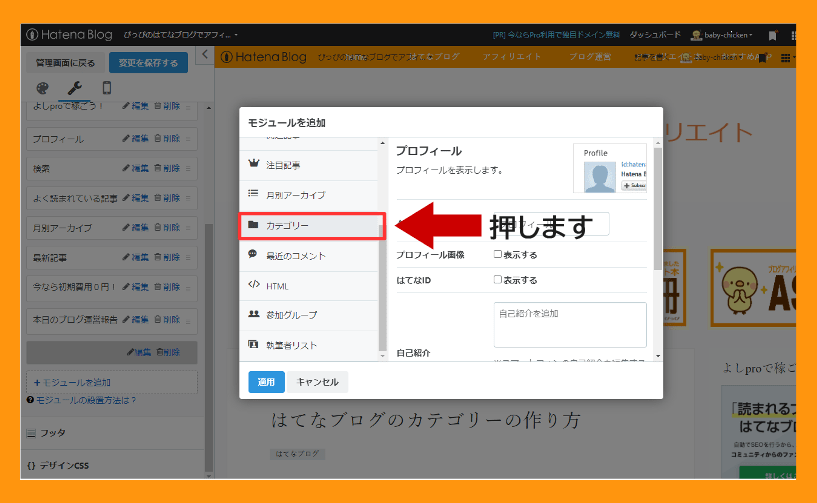
7.メニューの中からカテゴリーを選ぶ

カテゴリーが見えたらスクロールバーを動かすのを止めて、カテゴリーを押します。
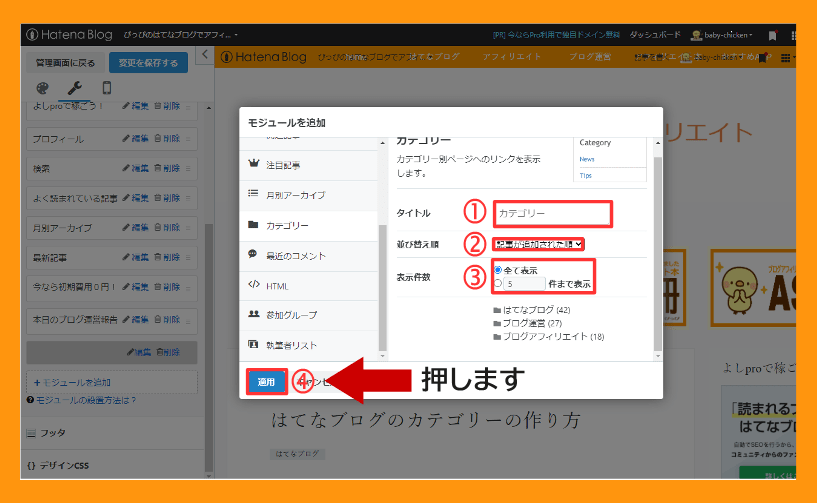
8.カテゴリーの表示設定をする

タイトルとカテゴリーの並び替え順、表示件数を決めて適用ボタン(上の画像④)を押してください。
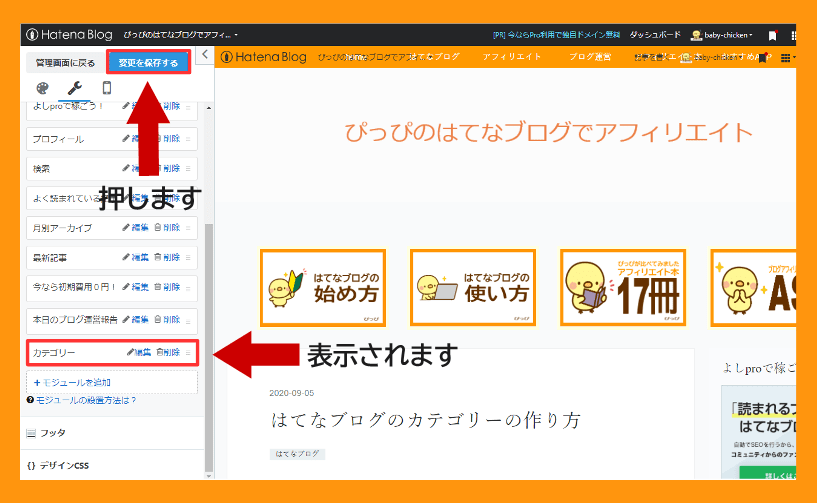
9.変更ボタンを押す

適用ボタンを押すと上の画像みたいにモジュールにカテゴリーが追加されます。カテゴリーの位置を変えたい場合は、カテゴリーに矢印を合わせてください。すると四方向の矢印に形が変わってカテゴリーの位置を変えられるようになります。
カテゴリーの位置を変えたら「変更する」ボタンを押してください。
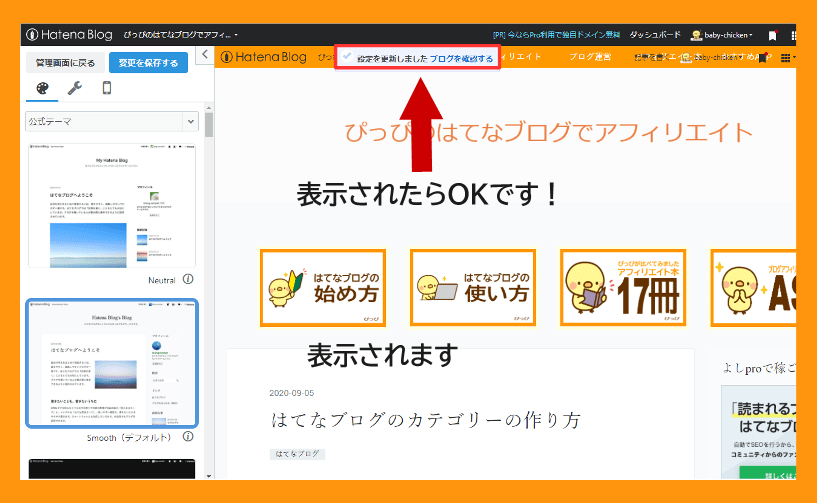
10.メッセージが表示される

はい、上の画像みたいにメッセージが表示されたらカテゴリーの表示は終わりです。念のためブログのサイドバーにカテゴリーが表示されているかどうかを確認してくださいね。お疲れ様でした。
はてなブログのカテゴリーの表示をした感想
はい、はてなブログのカテゴリーの表示をしたときを思い出して感想を書いておきます。
はてなブログのカテゴリーの表示をするのは、ほとんどボタンを押すだけで簡単なのですが、手順はチョッピリ多いと思いました。
頻繁にカテゴリーの表示を変えることはありません。しかし、はてなでブログを始めたばかりの方にとって、手順が多いと負担が多くなります💦
なので「カテゴリーの表示の手順が少なくなったらいいのにな」と思いました。おわり。
まとめ|はてなブログのカテゴリーの表示は手順は多い目
はてなブログのカテゴリーをサイドバーに表示する方法は下記のとおりです。チョッピリ手順は多い目ですが、順番どおりに進めるとカテゴリーはサイドバーに表示されますよ。でも事前にカテゴリーを作っていないと、いくら設定してもサイドバーには表示されませんよ💦
- デザイン画面に移動する
- カスタマイズボタンを押す
- サイドバーボタンを押す
- スクロールバーを下に動かす
- +モジュールを追加ボタンを押す
- スクロールバーを下に動かす
- メニューの中からカテゴリーを選ぶ
- カテゴリーの表示設定をする
- 変更ボタンを押す
- メッセージが表示される
カテゴリーを整理されている方へご案内
ぴっぴのはてなブログでアフィリエイトでは、はてなブログのカテゴリーの使い方が分かる「はてなブログのカテゴリーを完全解説!」をご用意しています。
記事の内容
- はてなブログのカテゴリーの使い方を全て紹介
- カテゴリー階層化のカスタマイズ
- カテゴリー分けの注意点
- カテゴリーを使うメリット
このような盛りだくさんの内容になっています。
「良いブログにしたい」または「検索する手間を省きたい」という方は、下記のリンクより「はてなブログのカテゴリーを完全解説!」をご覧ください。
